10 интересных библиотек JavaScript и CSS
Коллекция полезных ресурсов для веб-разработчиков, заслуживающая особого внимания.
Веб-разработка
7190
1 мая 2020
В программировании библиотеки играют немаловажную роль. Библиотеками называют модули, шаблоны, документацию, конфигурации, классы, используемые программами. То есть готовые решения, которые можно легко внедрить в свой код без необходимости затрачивать время на написание.

Tessaract.js – это мощная библиотека JavaScript для извлечения текста из изображений. Она автоматически определяет положение и ориентацию текста. Библиотека Tessaract.js может распознавать более 60 языков, включая китайский, арабский и русский.

Mailgo – крошечная библиотека, которая автоматически заменяет ссылки «mailto» и «tel» на линки c красивым всплывающим окном, содержащим кнопки, позволяющие напрямую открыть письма в Gmail или Outlook, а телефонные номера в Telegram, Skype или WhatsApp.

Коллекция из более чем 30 компонентов пользовательского интерфейса в стиле Windows 95 для React-приложений. Включает в себя средства выбора даты, кнопки, значки, ввод форм и множество других полезных элементов в ретростиле.

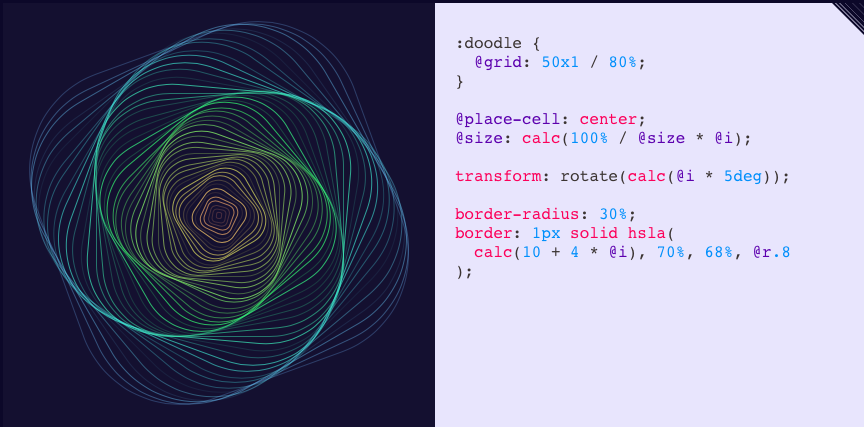
CSS doodle – это веб-компонент для рисования узоров с помощью CSS. Компонент будет генерировать сетку элементов div, которыми можно легко управлять с помощью CSS и создавать графические шаблоны или анимированные графики. Работает на последних версиях Chrome и Safary.

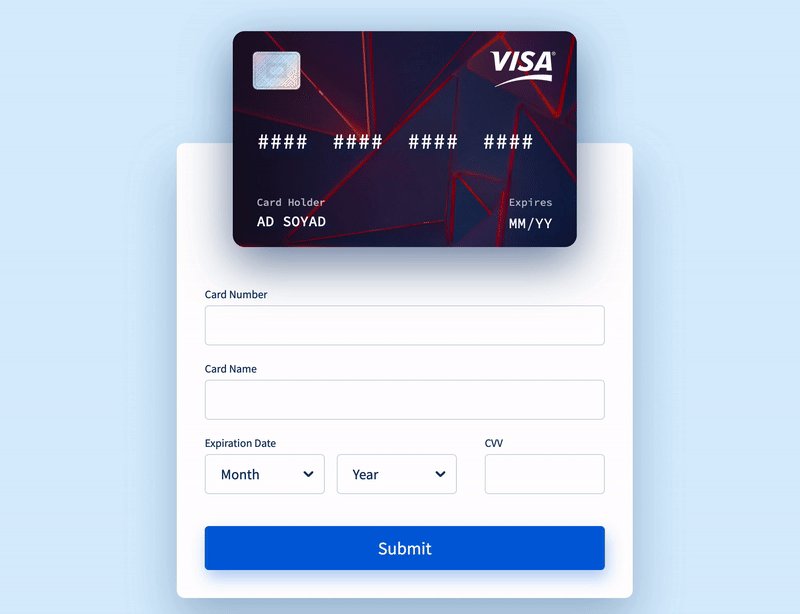
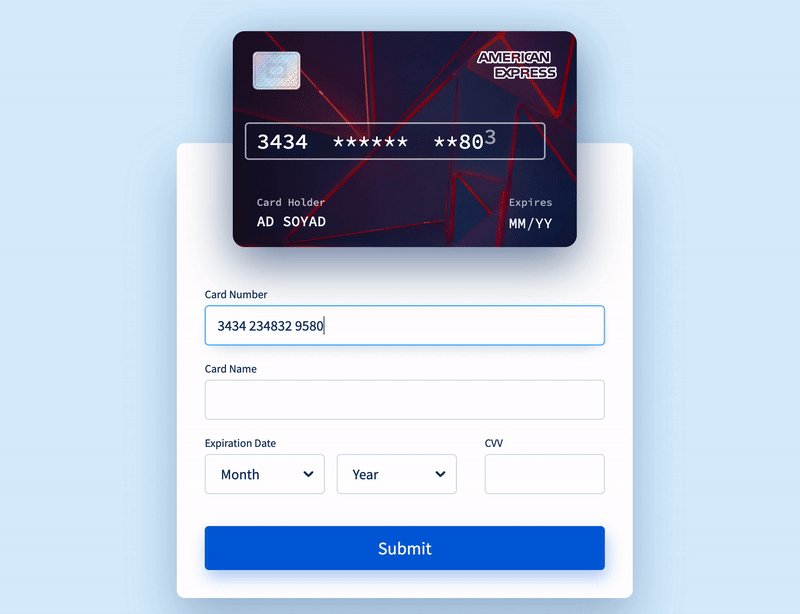
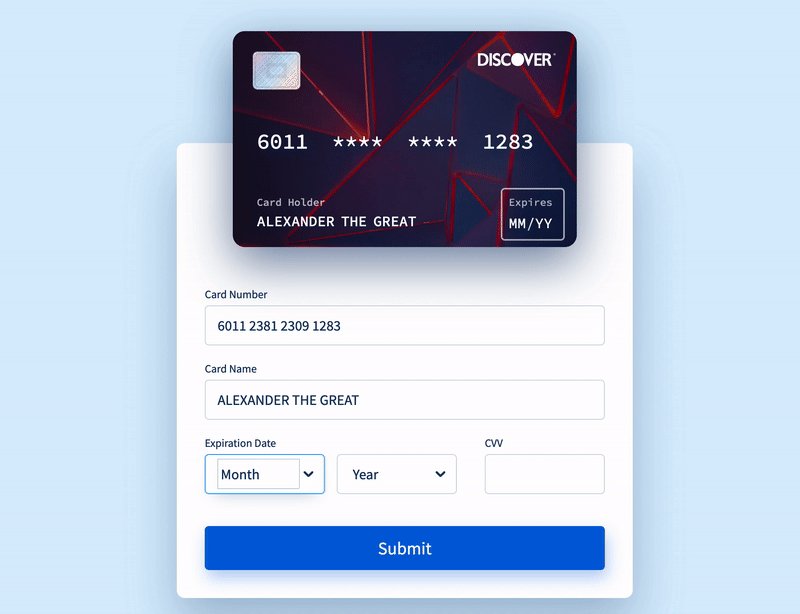
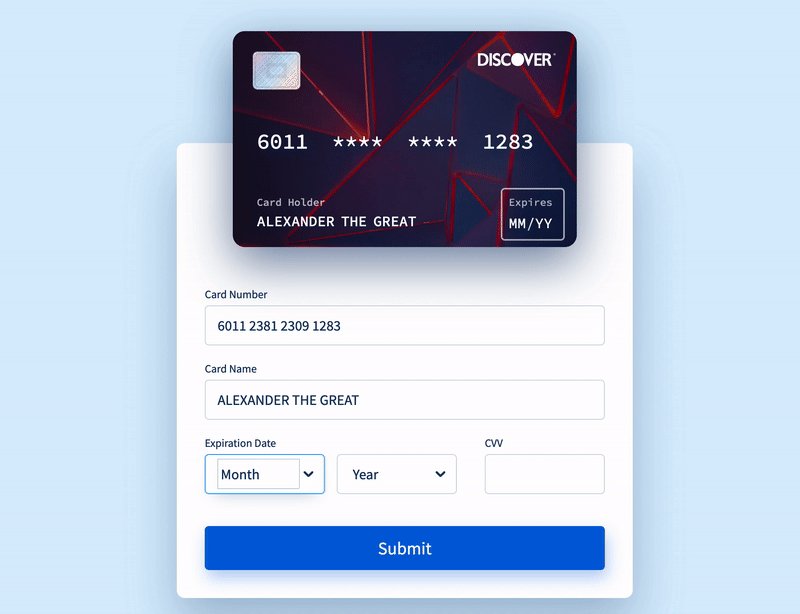
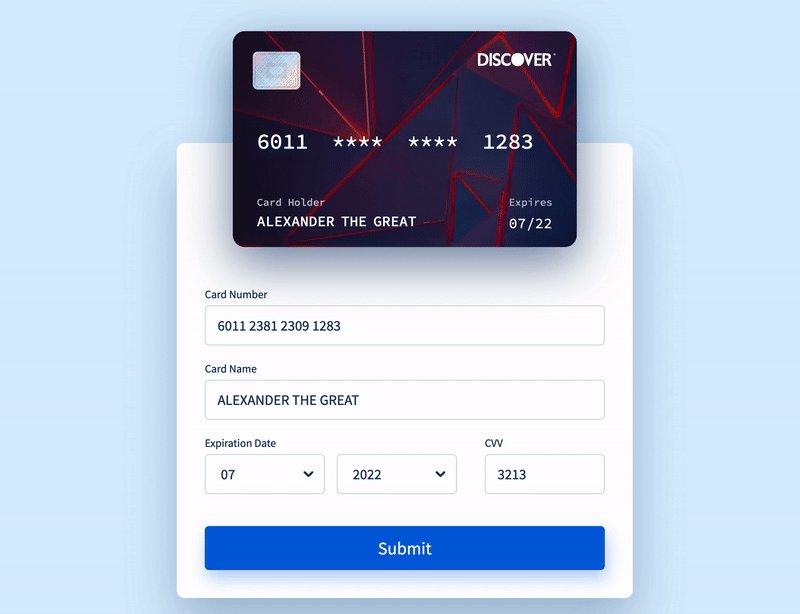
Vue Interactive Paycard, построенная с vuejs, позволяет создать впечатляющую форму кредитной карты, которая будет реагировать на ввод пользователя и оживлять карту в режиме реального времени. Форма имеет совершенно потрясающий дизайн и анимацию, а также очень удобна для пользователей, так как может форматировать числа, проводить проверку и автоматически определять тип кредитки.

Dinero - это библиотека JavaScript для работы с денежными значениями. Имеет хорошо разработанный API, содержащий все методы, которые могут понадобиться для денежных и валютных операций.

Octotree – расширение браузера, которое отображает дерево кода в репозиториях GitHub и значительно улучшает способ просмотра файлов в библиотеках и проектах с открытым исходным кодом. Доступно в Chrome, Firefox, Safari и Opera.

DropCss удаляет все неиспользуемые блоки стилей, повторяющиеся селекторы и многое другое. DropCSS принимает код HTML и CSS в качестве входных данных и возвращает только используемый CSS в качестве выходных. Высоко оптимизирован и исключительно быстр в работе.
QuickChart — это сервис, который генерирует изображения диаграмм из URL. Поскольку эти диаграммы являются простыми изображениями, их очень легко внедрить в нединамические среды, такие как электронная почта, SMS, чаты и тому подобное. Сервис доступен онлайн по ссылке и является прямой заменой API Google Image Charts.
Это набор, содержащий 757 иконок в формате SVG. Иконки совместимы со всеми платформами и их очень легко настроить, например, изменить цвет и размер. Набор полностью бесплатный, не требует JavaScript и потрясающе выглядит на экранах Retina.
Библиотеки, сервисы и расширения являются невероятно полезными инструментами, которые помогают добавить на разрабатываемую веб-страницу мощные функциональные возможности или сделать процесс ее создания проще и лучше.
Какие библиотеки мы подготовили для вас сегодня?

Tessaract.js
Tessaract.js – это мощная библиотека JavaScript для извлечения текста из изображений. Она автоматически определяет положение и ориентацию текста. Библиотека Tessaract.js может распознавать более 60 языков, включая китайский, арабский и русский.

mailgo
Mailgo – крошечная библиотека, которая автоматически заменяет ссылки «mailto» и «tel» на линки c красивым всплывающим окном, содержащим кнопки, позволяющие напрямую открыть письма в Gmail или Outlook, а телефонные номера в Telegram, Skype или WhatsApp.

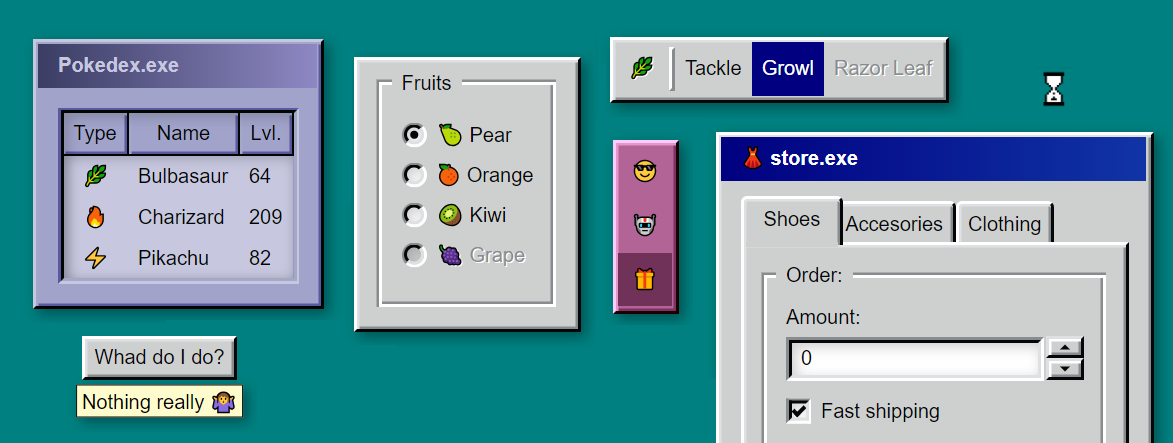
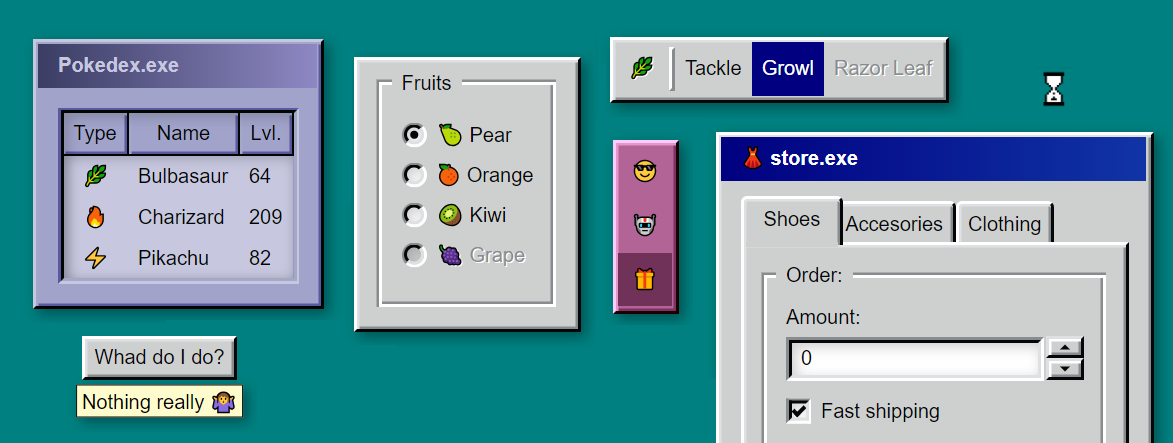
React95
Коллекция из более чем 30 компонентов пользовательского интерфейса в стиле Windows 95 для React-приложений. Включает в себя средства выбора даты, кнопки, значки, ввод форм и множество других полезных элементов в ретростиле.

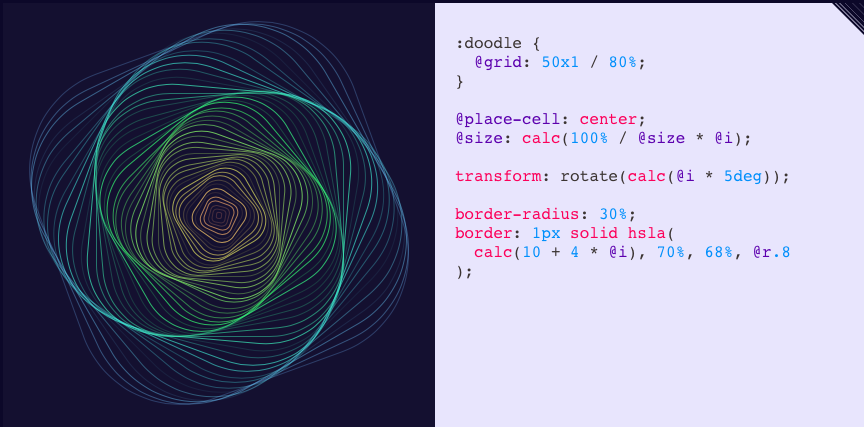
CSS doodle
CSS doodle – это веб-компонент для рисования узоров с помощью CSS. Компонент будет генерировать сетку элементов div, которыми можно легко управлять с помощью CSS и создавать графические шаблоны или анимированные графики. Работает на последних версиях Chrome и Safary.

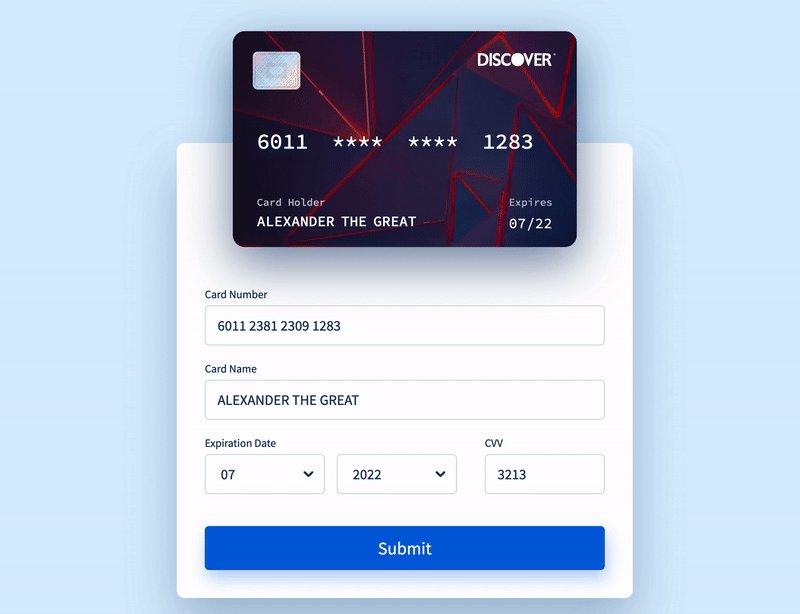
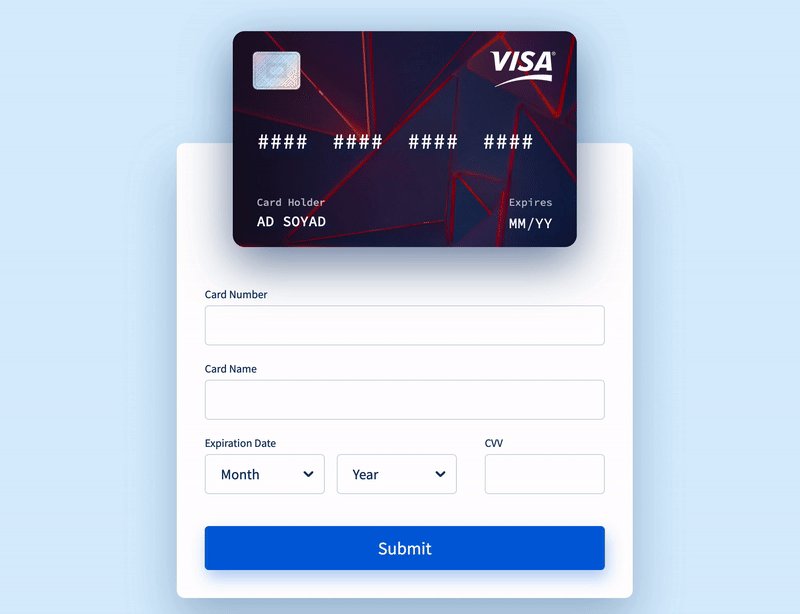
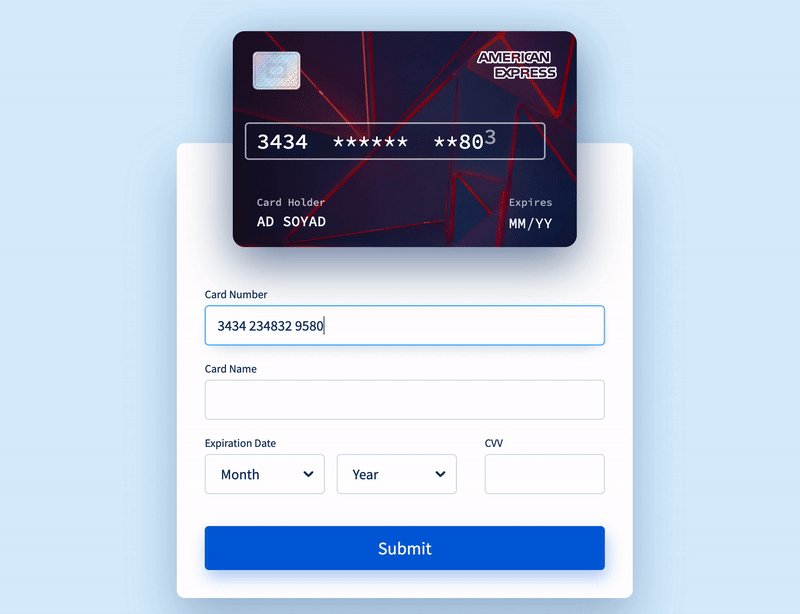
Vue Interactive Paycard
Vue Interactive Paycard, построенная с vuejs, позволяет создать впечатляющую форму кредитной карты, которая будет реагировать на ввод пользователя и оживлять карту в режиме реального времени. Форма имеет совершенно потрясающий дизайн и анимацию, а также очень удобна для пользователей, так как может форматировать числа, проводить проверку и автоматически определять тип кредитки.

Dinero.js
Dinero - это библиотека JavaScript для работы с денежными значениями. Имеет хорошо разработанный API, содержащий все методы, которые могут понадобиться для денежных и валютных операций.

Octotree
Octotree – расширение браузера, которое отображает дерево кода в репозиториях GitHub и значительно улучшает способ просмотра файлов в библиотеках и проектах с открытым исходным кодом. Доступно в Chrome, Firefox, Safari и Opera.

DropCSS
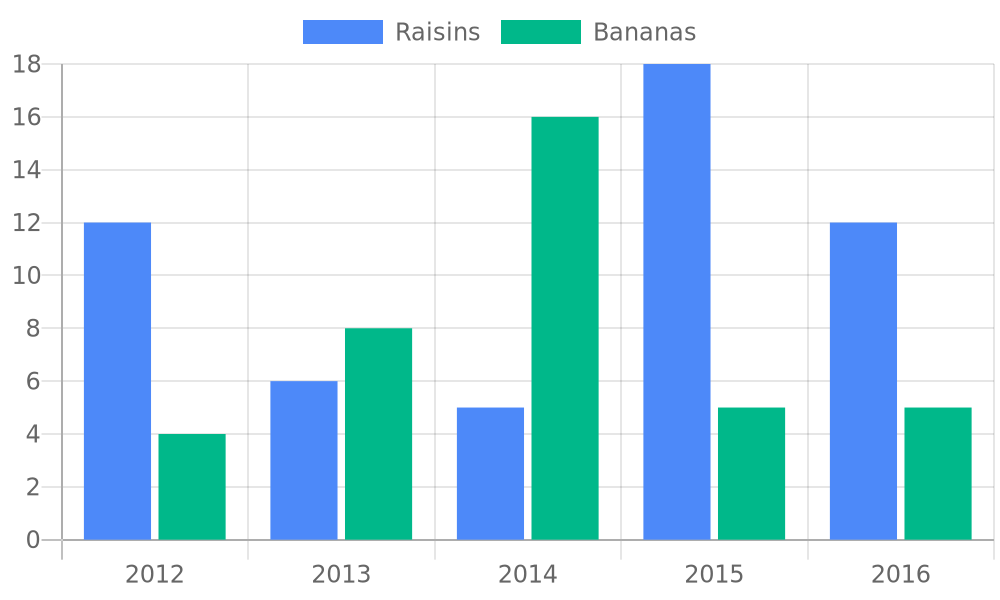
QuickChart
QuickChart — это сервис, который генерирует изображения диаграмм из URL. Поскольку эти диаграммы являются простыми изображениями, их очень легко внедрить в нединамические среды, такие как электронная почта, SMS, чаты и тому подобное. Сервис доступен онлайн по ссылке и является прямой заменой API Google Image Charts.
Fork Awesome
Это набор, содержащий 757 иконок в формате SVG. Иконки совместимы со всеми платформами и их очень легко настроить, например, изменить цвет и размер. Набор полностью бесплатный, не требует JavaScript и потрясающе выглядит на экранах Retina.
Библиотеки, сервисы и расширения являются невероятно полезными инструментами, которые помогают добавить на разрабатываемую веб-страницу мощные функциональные возможности или сделать процесс ее создания проще и лучше.

Читайте другие статьи
 7 лучших нейросетей 2025 года для Frontend-разработки
7 лучших нейросетей 2025 года для Frontend-разработки
Представляем семерку топовых нейросетей для Frontend-разработчиков на ближайший год, которые работают в России без VPN и помогают создавать удивительные IT-проекты.
Веб-разработка
4136
11 февр. 2025
 Bootstrap 5: преимущества и обновления
Bootstrap 5: преимущества и обновления
А вы слышали, что самый популярный среди веб-разработчиков фреймворк обновлен до новой версии и имеет еще больше полезных функций? В статье разбираемся, что такое Bootstrap и какие новые фишки внесли разработчики в 5 версию.
Веб-разработка
8040
2 апр. 2021
 Непростые вопросы: JavaScript-собеседование
Непростые вопросы: JavaScript-собеседование
Если вы готовитесь к собеседованию на должность веб-разработчика, наша статья с подборкой сложных вопросов точно поможет вам в подготовке.
Веб-разработка
8210
12 марта 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!