
7 лучших нейросетей 2025 года для Frontend-разработки
Представляем семерку топовых нейросетей для Frontend-разработчиков на ближайший год, которые работают в России без VPN и помогают создавать удивительные IT-проекты.
Веб-разработка
4123
11 февр. 2025
Нейросети уже стали незаменимыми помощниками Frontend-разработчиков. Они упрощают рабочие процессы, повышают продуктивность и открывают новые горизонты в создании IT-решений. В этой статье познакомимся с семеркой лучших нейросетей для разработчиков на Frontend, доступных российским пользователям без VPN.
DeepCode — ИИ-инструмент для анализа и улучшения кода, который помогает разработчикам находить ошибки и улучшать качество разработки. Более того, он предлагает эффективные способы оптимизации программного кода и устранения выявленных уязвимостей. Использовать эту нейросеть индивидуальные программисты и небольшие команды могут бесплатно, потребуется только учетная запись Google или GitHub. Для больших команд и компаний тарифы стартуют от 25$ в месяц.

TabNine — удобный ИИ-ассистент для автодополнения программного кода. Нейросеть использует технологию генеративного ИИ, чтобы предлагать следующие строки кода. Главная особенность TabNine в том, что она подстраивается под вашу индивидуальную манеру и способна:
Нейросеть платная, но у нее есть бесплатный пробный период, она поддерживает множество языков программирования и интегрируется с популярными IDE.

CodeClimate — облачная ИИ-платформа, где можно анализировать качество кода и управлять техническим долгом. Здесь доступны инструменты оценки качества кода, обнаружения потенциальных проблем и повышения общей чистоты кодовой базы. По итогам анализа CodeClimate выдает подробные отчеты и рекомендации по улучшению кода на основе передовых практик кодирования. CodeClimate подключается к репозиториям GitHub. Также можно установить расширение ClimateCode в браузер Google Chrome.

10web — многофункциональная нейросеть для создания сайтов на платформе WordPress по текстовым запросам. А еще тут можно дорабатывать существующие проекты и публиковать их на хостинге платформы. 10web сама генерирует код, вам достаточно просто описать словами, какой сайт требуется создать. Можете указать в запросе желаемый стиль, тип сайта, нужные функции. А можно просто дать нейросети ссылку на понравившийся ресурс, и она сгенерериует новый сайт по референсу.
Познакомиться с функционалом нейросети 10web можно бесплатно, а тарифы для полноценного использования стартуют от 11$ в месяц.

ИИ-ассистент Copilot от GitHub, способный автоматически дополнять программный код, уже успел завоевать любовь и расположение Frontend-разработчиков по всему миру. Copilot создан на базе ИИ-модели OpenAI Codex, обученной на миллиарде строк программного кода.
Copilot от GitHub умеет дополнять строки кода, оптимизировать его и проводить рефакторинг, править баги и генерировать фрагменты кода по текстовым запросам. Еще его можно использовать для изучения новых языков программирования. И все это доступно за 10$ в месяц.

Amazon Q Developer — ИИ-помощник для создания и совершенствования программного кода на основе генеративного ИИ. По функционалу Amazon Q Developer очень похож на Copilot от GitHub и ChatGPT. По сути это чат-бот, который умеет генерировать код, его отдельные строки или целые функции по текстовому описанию или по заданному коду. Нейросетью можно пользоваться в средах разработки JetBrain, VS Code, Visual Studio и командной строке macOS. Особенно рекомендуем Amazon Q Developer командам, разрабатывающим IT-проекты на платформе AWS от Amazon.
У Amazon Q Developer есть бесплатная версия с ограниченным функционалом и версия Pro стоимостью 19$ в месяц для компаний.

TensorFlow — это не нейросеть, а особый фреймворк или библиотека. С ее помощью любой Frontend-разработчик может научиться быстро создавать нейросети под свои задачи и развертывать их прямо в браузере. В TensorFlow содержится множество примеров и готовых моделей машинного обучения, которые легко встроить в собственное приложение. Для продвинутых разработчиков в библиотеке есть расширенные настройки и API.
В TensorFlow поддерживаются языки программирования Python, C/C++, Golang и Java. А ещё есть специальный форк TensorFlow.js для исполнения кода на стороне клиента, в браузере, на JavaScript.
Библиотека TensorFlow подходит для обучения ИИ-моделей на смартфонах и умных устройствах, а также создания корпоративных нейросетей. Главная ценность TensorFlow для Frontend-разработчиков в том, что она позволяет создавать интерактивные и отзывчивые пользовательские интерфейсы.

Пробуйте и внедряйте нейросети из этой статьи в свой рабочий процесс, чтобы создавать удивительные веб-приложения и сайты и открыть новые возможности во Frontend-разработке.
DeepCode
DeepCode — ИИ-инструмент для анализа и улучшения кода, который помогает разработчикам находить ошибки и улучшать качество разработки. Более того, он предлагает эффективные способы оптимизации программного кода и устранения выявленных уязвимостей. Использовать эту нейросеть индивидуальные программисты и небольшие команды могут бесплатно, потребуется только учетная запись Google или GitHub. Для больших команд и компаний тарифы стартуют от 25$ в месяц.

TabNine
TabNine — удобный ИИ-ассистент для автодополнения программного кода. Нейросеть использует технологию генеративного ИИ, чтобы предлагать следующие строки кода. Главная особенность TabNine в том, что она подстраивается под вашу индивидуальную манеру и способна:
- дописывать строки кода
- преобразовывать естественный язык в код
- дописывать функции в коде
- анализировать качество кода и выявлять ошибки
- объяснять смысл кода и его отдельных фрагментов
Нейросеть платная, но у нее есть бесплатный пробный период, она поддерживает множество языков программирования и интегрируется с популярными IDE.

CodeClimate
CodeClimate — облачная ИИ-платформа, где можно анализировать качество кода и управлять техническим долгом. Здесь доступны инструменты оценки качества кода, обнаружения потенциальных проблем и повышения общей чистоты кодовой базы. По итогам анализа CodeClimate выдает подробные отчеты и рекомендации по улучшению кода на основе передовых практик кодирования. CodeClimate подключается к репозиториям GitHub. Также можно установить расширение ClimateCode в браузер Google Chrome.

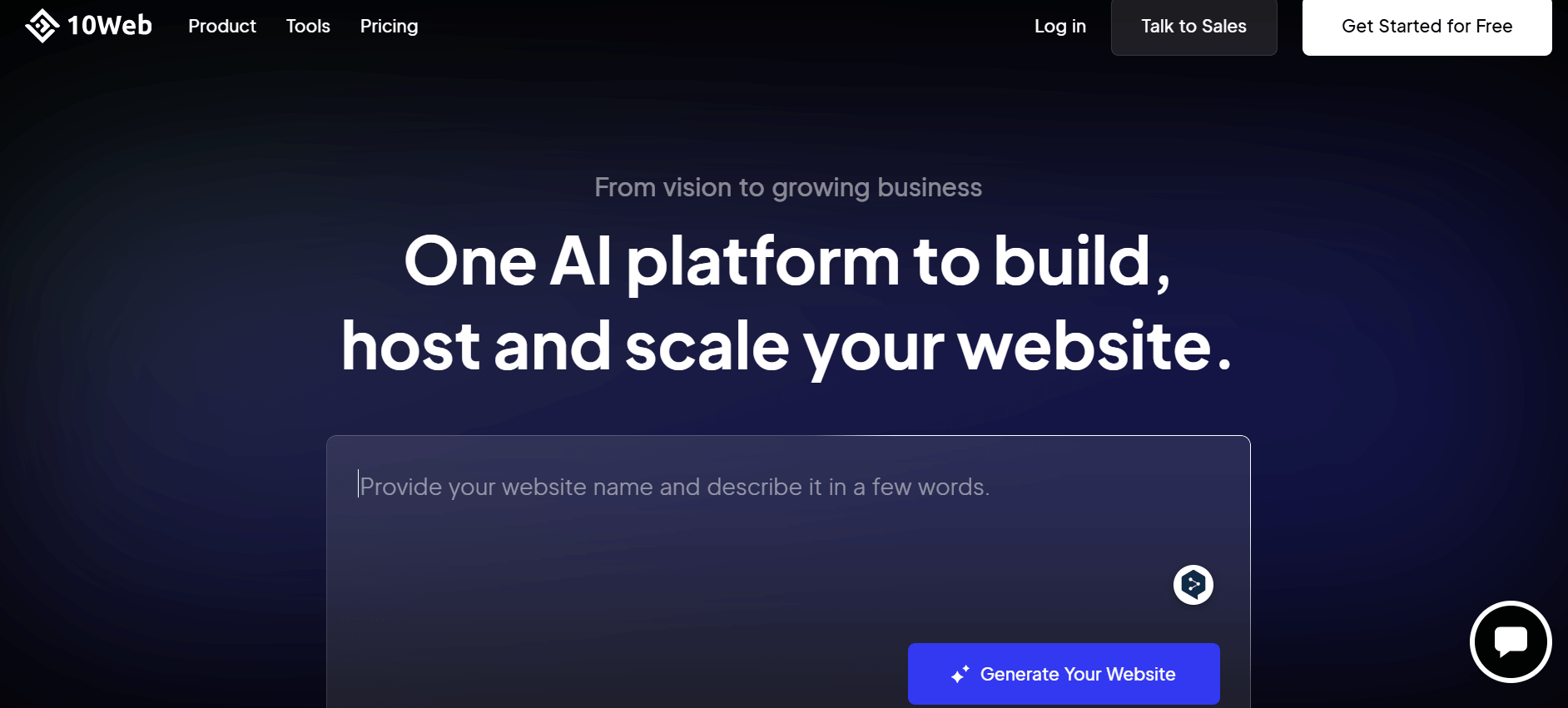
10web
10web — многофункциональная нейросеть для создания сайтов на платформе WordPress по текстовым запросам. А еще тут можно дорабатывать существующие проекты и публиковать их на хостинге платформы. 10web сама генерирует код, вам достаточно просто описать словами, какой сайт требуется создать. Можете указать в запросе желаемый стиль, тип сайта, нужные функции. А можно просто дать нейросети ссылку на понравившийся ресурс, и она сгенерериует новый сайт по референсу.
Познакомиться с функционалом нейросети 10web можно бесплатно, а тарифы для полноценного использования стартуют от 11$ в месяц.

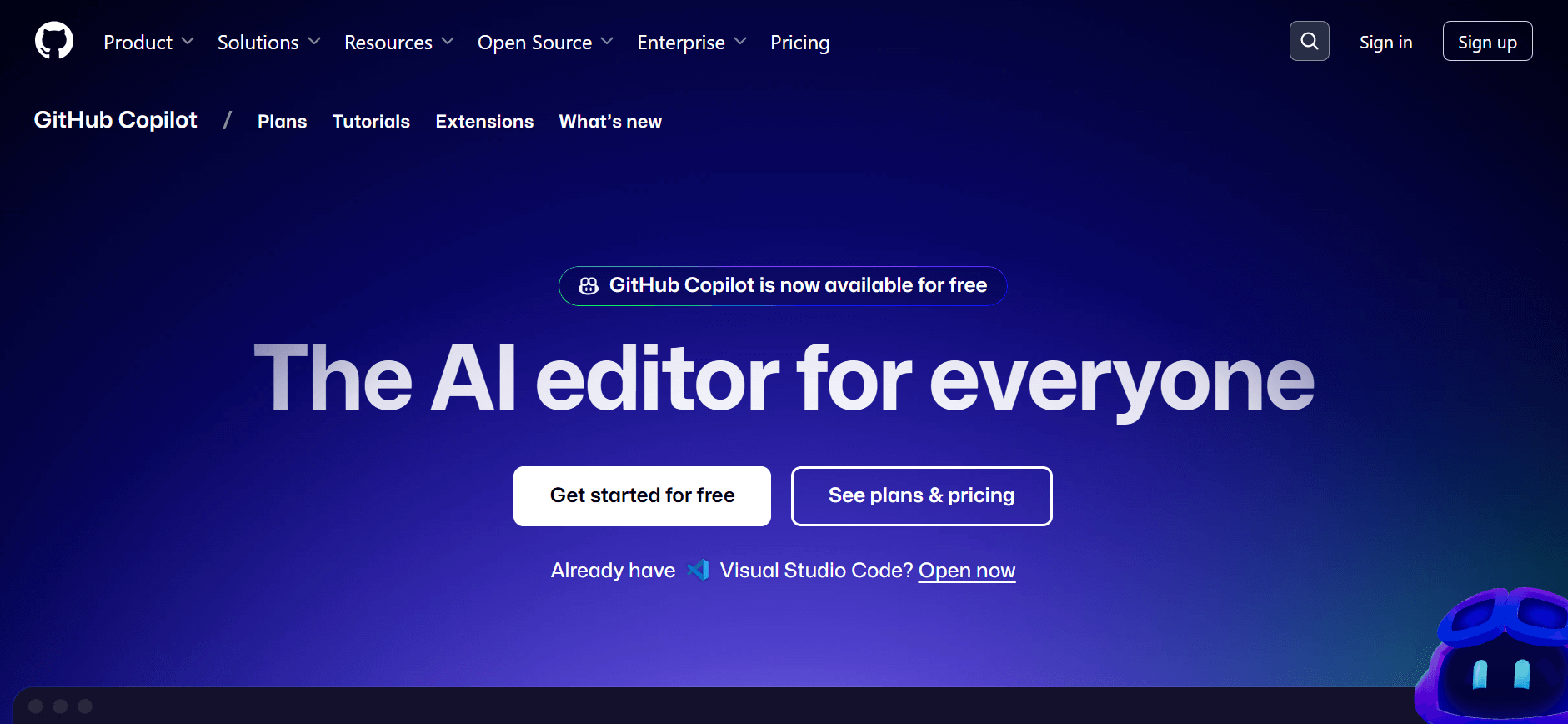
GitHub Copilot
ИИ-ассистент Copilot от GitHub, способный автоматически дополнять программный код, уже успел завоевать любовь и расположение Frontend-разработчиков по всему миру. Copilot создан на базе ИИ-модели OpenAI Codex, обученной на миллиарде строк программного кода.
Copilot от GitHub умеет дополнять строки кода, оптимизировать его и проводить рефакторинг, править баги и генерировать фрагменты кода по текстовым запросам. Еще его можно использовать для изучения новых языков программирования. И все это доступно за 10$ в месяц.

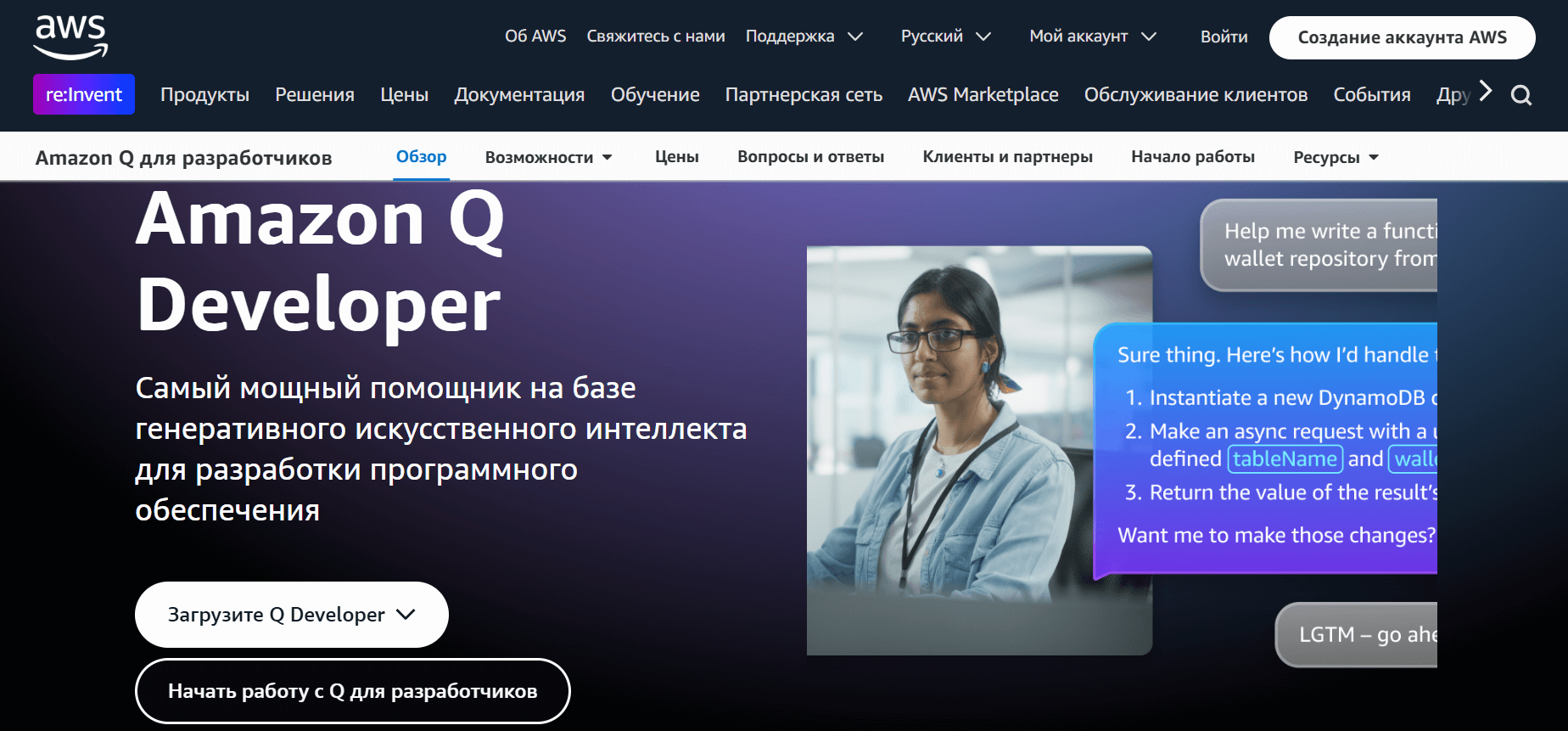
Amazon Q Developer
Amazon Q Developer — ИИ-помощник для создания и совершенствования программного кода на основе генеративного ИИ. По функционалу Amazon Q Developer очень похож на Copilot от GitHub и ChatGPT. По сути это чат-бот, который умеет генерировать код, его отдельные строки или целые функции по текстовому описанию или по заданному коду. Нейросетью можно пользоваться в средах разработки JetBrain, VS Code, Visual Studio и командной строке macOS. Особенно рекомендуем Amazon Q Developer командам, разрабатывающим IT-проекты на платформе AWS от Amazon.
У Amazon Q Developer есть бесплатная версия с ограниченным функционалом и версия Pro стоимостью 19$ в месяц для компаний.

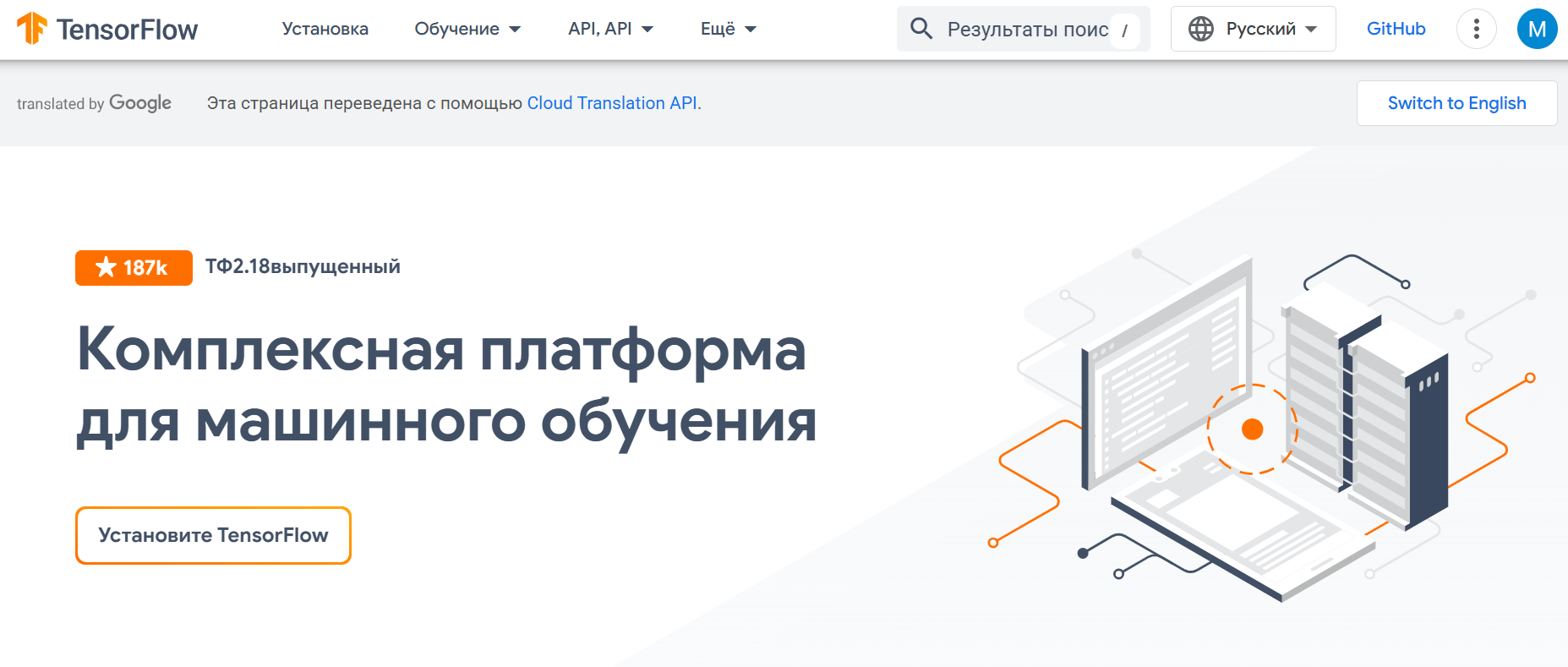
TensorFlow
TensorFlow — это не нейросеть, а особый фреймворк или библиотека. С ее помощью любой Frontend-разработчик может научиться быстро создавать нейросети под свои задачи и развертывать их прямо в браузере. В TensorFlow содержится множество примеров и готовых моделей машинного обучения, которые легко встроить в собственное приложение. Для продвинутых разработчиков в библиотеке есть расширенные настройки и API.
В TensorFlow поддерживаются языки программирования Python, C/C++, Golang и Java. А ещё есть специальный форк TensorFlow.js для исполнения кода на стороне клиента, в браузере, на JavaScript.
Библиотека TensorFlow подходит для обучения ИИ-моделей на смартфонах и умных устройствах, а также создания корпоративных нейросетей. Главная ценность TensorFlow для Frontend-разработчиков в том, что она позволяет создавать интерактивные и отзывчивые пользовательские интерфейсы.

Заключение
Пробуйте и внедряйте нейросети из этой статьи в свой рабочий процесс, чтобы создавать удивительные веб-приложения и сайты и открыть новые возможности во Frontend-разработке.

Читайте другие статьи
 5 инструментов, помогающих разрабатывать софт быстрее
5 инструментов, помогающих разрабатывать софт быстрее
Занимаетесь веб-разработкой и хотите ускорить процесс создания программ и сайтов, не теряя в качестве кода? Тогда вам точно пригодится наша свежая подборка из пяти полезных инструментов для разработчиков IT-решений.
Веб-разработка
2761
14 февр. 2023
 Домен с историей: плюсы, минусы, покупка
Домен с историей: плюсы, минусы, покупка
Домен с историей — это возможность получить не только красивое имя сайта, но и быструю индексируемость поисковыми системами. В статье поговорим о плюсах и минусах домена с историей и о том, как правильно его выбирать.
Веб-разработка
5865
12 янв. 2021
 Советы веб-верстальщику о работе с веб-дизайнером
Советы веб-верстальщику о работе с веб-дизайнером
Войны между верстальщиками и веб-дизайнерами — это обычное дело. Но если оба будут знать, как работать друг с другом и какие обязанности исполнять, то сотрудничество будет в радость всем. В статье мы рассказали, как верстальщику вести себя с дизайнером.
Веб-разработка
5321
19 дек. 2019
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!