
Как выбрать текстовый редактор для разработки?
Правильный выбор редактора для кодинга – важная составляющая эффективной работы программиста. Разбираем, как найти инструмент, который станет вашим незаменимым помощником в программировании.
Веб-разработка
53
29 апр. 2025
Если вы только начинаете свой путь в программировании или уже накопили некоторый опыт, и ищете инструмент, который поможет работать быстрее и комфортнее, эта статья для вас. Мы расскажем, на что обращать внимание при выборе редактора и поделимся советами, которые помогут вам сделать осознанный выбор и найти идеальный текстовый редактор для разработки.
Профессиональные разработчики отдают предпочтение редакторам с гибкими настройками и широким функционалом. Например, многие программисты любят Visual Studio Code за его универсальность, а WebStorm за мощный функционал «из коробки».
Популярность этих инструментов среди разработчиков подтверждает их эффективность, но не стоит ограничиваться только ими при поиске своего идеального редактора. Лучше разобраться, на какие моменты в принципе стоит обращать внимание при выборе подходящего редактора, чтобы он наилучшим образом подходил для решения ваших профессиональных задач. Отметим главные критерии:
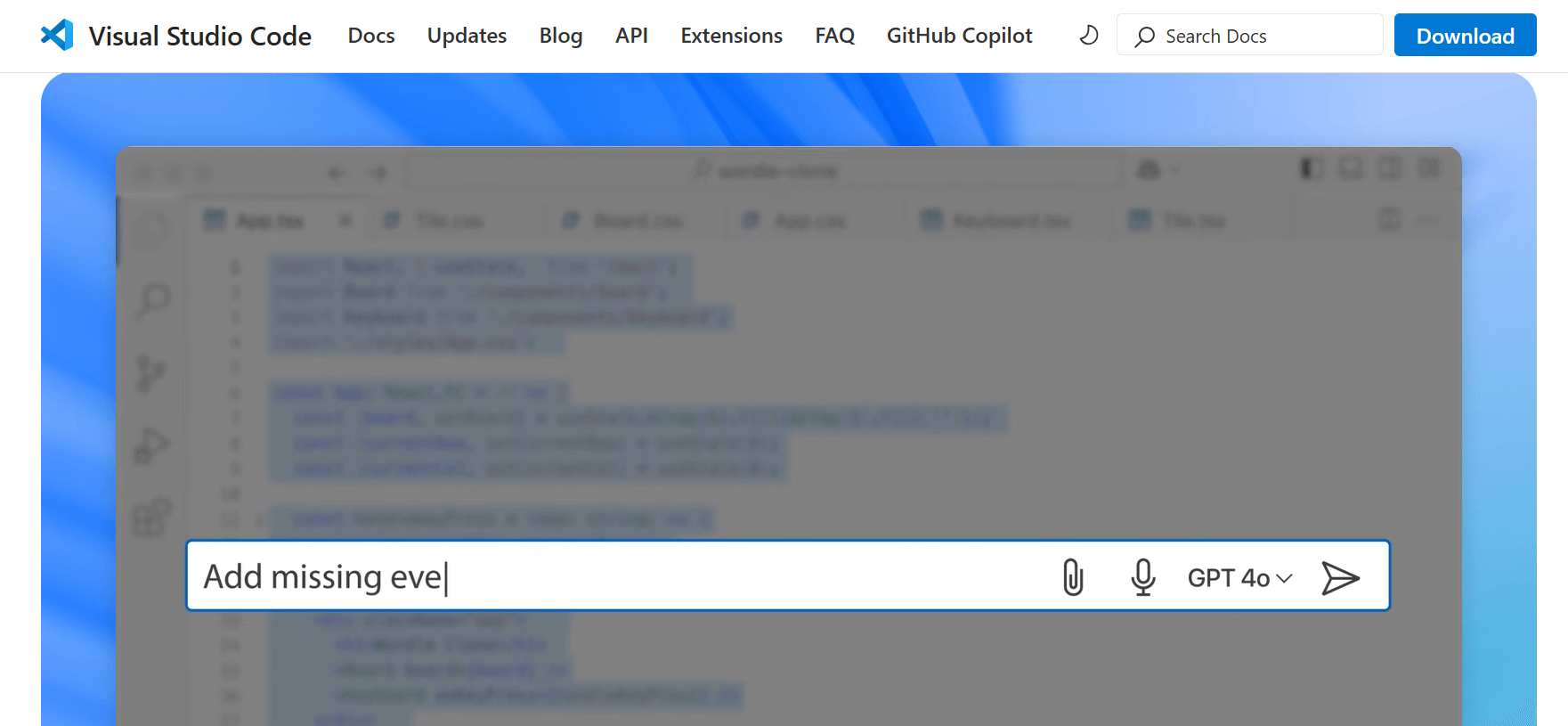
Visual Studio Code (VS Code) — бесплатный редактор от Microsoft стал популярным благодаря своей гибкости и широкому функционалу.
Плюсы:
Минусы:

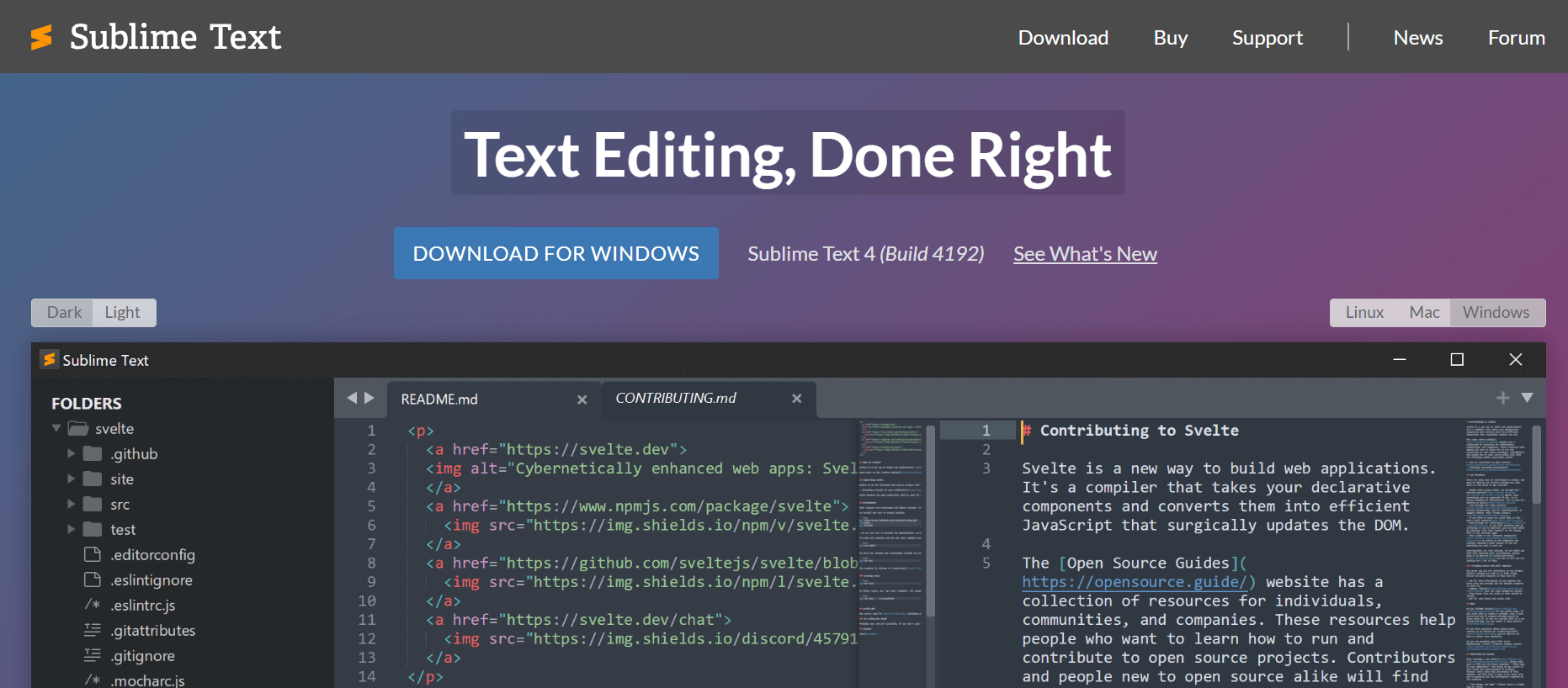
Sublime Text разработчики ценят за минимализм и высокую скорость работы.
Плюсы:
Минусы:

Редактор Atom нравится многим программистам за свой интуитивный интерфейс и гибкость настроек.
Плюсы:
Минусы:

WebStorm — профессиональная среда разработки для тех, кому нужен максимально удобный инструмент с широким функционалом особенно для проектов на JavaScript.
Плюсы:
Минусы:

Выбор текстового редактора зависит от вашей специализации, задач с которыми вы работаете и личных предпочтений. Пробуйте разные варианты и оценивайте их с точки зрения удобства, производительности, возможностей кастомизации, интеграции с другими инструментами разработки и другим важным для вас параметрам. Помните, правильный редактор не только облегчает труд программиста, но и помогает находить новые нетривиальные подходы к решению рабочих задач.
Выбор текстового редактора: основные критерии
Профессиональные разработчики отдают предпочтение редакторам с гибкими настройками и широким функционалом. Например, многие программисты любят Visual Studio Code за его универсальность, а WebStorm за мощный функционал «из коробки».
Популярность этих инструментов среди разработчиков подтверждает их эффективность, но не стоит ограничиваться только ими при поиске своего идеального редактора. Лучше разобраться, на какие моменты в принципе стоит обращать внимание при выборе подходящего редактора, чтобы он наилучшим образом подходил для решения ваших профессиональных задач. Отметим главные критерии:
- Удобный и понятный интерфейс
У редактора должен быть продуманный и понятный интерфейс, адаптированный к вашим задачам. Например для Frontend-разработки важно, чтобы переключаться между HTML, CSS и JavaScript было удобно, а для Backend-разработки в приоритете комфортная работа с большими объемами кода. - Возможности для гибкой настройки
Идеально, если редактор можно настроить «под себя» с помощью различных плагинов, тем и других настроек. Расширения вроде Emmet, Live Server или встроенная поддержка Git, помогут работать продуктивнее.
- Производительность и стабильность
Обращайте внимание, насколько быстро загружается, стабильно работает и экономно потребляет ресурсы конкретный редактор. Это критически важно для комфортной работы и с небольшими проектами и тем более с крупными системами. - Интеграция с инструментами разработки
Встроенные в редактор отладчики кода, терминалы и поддержка систем контроля версий существенно облегчают жизнь разработчика. Чем глубже интеграция среды разработки с ее основными инструментами, тем меньше времени нужно на переключение между утилитами. - Стоимость подписки
Функционала бесплатных редакторов часто достаточно на старте, но платные инструменты открывают гораздо более широкие возможности и серьезно экономят рабочее время. Поэтому важно оценить, что подходит лично вам. Можно, к примеру, начать с бесплатного редактора, а затем инвестировать в профессиональный продукт.
Обзор популярных текстовых редакторов: плюсы и минусы
Visual Studio Code (VS Code) — бесплатный редактор от Microsoft стал популярным благодаря своей гибкости и широкому функционалу.
Плюсы:
- Бесплатный доступ
- Регулярные обновления
- Множество расширений для любых задач
- Дружелюбный интерфейс с возможностями кастомизации
Минусы:
- Если установить много плагинов, VS Code может «тормозить»
- Иногда потребляет много памяти, особенно на слабых машинах

Sublime Text разработчики ценят за минимализм и высокую скорость работы.
Плюсы:
- Требует минимум памяти и работает очень быстро
- Минималистичный интерфейс не отвлекает от работы
- Просто настроить среду под личные предпочтения
Минусы:
- Чтобы пользоваться редактором на постоянной основе, потребуется купить лицензию. Цена годовой подписки ~17 500₽
- Базовый функционал редактора не очень велик, чтобы его расширить, потребуются дополнительные плагины

Редактор Atom нравится многим программистам за свой интуитивный интерфейс и гибкость настроек.
Плюсы:
- Интуитивно понятный, удобный интерфейс
- Много возможностей для кастомизации
Минусы:
- Недостаточно стабилен, поэтому не подходит для масштабных проектов
- При работе с большими файлами может слегка замедляться

WebStorm — профессиональная среда разработки для тех, кому нужен максимально удобный инструмент с широким функционалом особенно для проектов на JavaScript.
Плюсы:
- Мощная специализированная среда, оптимизированная для JavaScript и его популярных фреймворков (Angular, Vue, React)
- Глубокий анализ кода, отличное автодополнение и встроенные инструменты для тестирования и отладки
- Сразу «из коробки» предлагает все необходимые функции, дополнительно устанавливать множество плагинов не потребуется
Минусы:
- Более требователен к ресурсам системы, чем легкие редакторы, но правильная настройка и регулярное обновление нивелируют этот минус
- Платный продукт, но в некоммерческих целях им можно пользоваться бесплатно. Студенты курса «Frontend-разработчик» Айтилогии также могут пользоваться WebStorm без оплаты!

Заключение
Выбор текстового редактора зависит от вашей специализации, задач с которыми вы работаете и личных предпочтений. Пробуйте разные варианты и оценивайте их с точки зрения удобства, производительности, возможностей кастомизации, интеграции с другими инструментами разработки и другим важным для вас параметрам. Помните, правильный редактор не только облегчает труд программиста, но и помогает находить новые нетривиальные подходы к решению рабочих задач.

Читайте другие статьи
 Памятка разработчика: 5 принципов успешного интерфейса
Памятка разработчика: 5 принципов успешного интерфейса
Каких принципов необходимо придерживаться Frontend-разработчикам при программировании пользовательских интерфейсов? Узнайте, каким должен быть интерфейс готового IT-продукта, чтобы завоевать любовь пользователей и эффективно решать задачи бизнеса.
Веб-разработка
2941
28 нояб. 2023
 Что общего между программированием и рисованием?
Что общего между программированием и рисованием?
Предлагаем разобраться в логике программирования с помощью базовых понятий изобразительного искусства. Ведь разработка приложений и сайтов — это тоже творческий процесс!
Веб-разработка
5630
4 февр. 2022
 История одной японской игры
История одной японской игры
(パ チ ン コ) или в переводе с японского «пачинко» – часть культуры Японии, игра, которая приносит около 200 миллиардов долларов в год и существует только в пределах страны создателя. Что такое «пачинко» и почему она так популярна?
Веб-разработка
15521
15 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!