Как использовать белое пространство в веб-дизайне
Белое или отрицательное пространство веб-страницы ошибочно считают бесполезной растратой ценного пространства экрана. Белое пространство — это не пассивный фон, а активный элемент, который требует должного внимания.
Веб-дизайн
5910
19 февр. 2021
Что такое белое пространство?
Белым пространством называют пространство между различными элементами пользовательского интерфейса. В буквальном смысле белое пространство не означает белый фон. Это может быть любая текстура или фоновое изображение.
Пустое пространство создает визуальную иерархию между различными элементами интерфейса, что помогает указывать пользователям на стратегические точки взаимодействия. Более того, негативное пространство сокращает информационный беспорядок на странице и делает контент легким на восприятие.
Каким бывает пустое пространство?
1. Микро и макро
Микробелое пространство — пространство между небольшими элементами, такими как буквы, текстовые строки, абзацы, иконки и кнопки.
Макробелое пространство — пространство между более крупными элементами: текстовые столбцы, графика, отступы, поля и т. д.
2. Активное и пассивное
(другой способ классификации негативного пространства по способу привлечения внимания)
Активное пространство используется для привлечения внимания пользователей к определенным элементам, например, заголовок, логотип, изображение.
Пассивное пространство между небольшими объектами, которое остается незамеченным пользователем. Оно используется для того, чтобы пользователь мог легко прочитать дизайн и текст.
Ошибочное пренебрежение
Белое (пустое) пространство — важнейший элемент в веб-дизайне, которому чаще всего не уделяют должного внимания. При правильном использовании негативное пространство создает эстетику на любом дизайн-макете и влияет на эффективность веб-страницы. Другими словами, оно улучшает ui (пользовательский интерфейс) и ux (пользовательский опыт) страницы. Давайте посмотрим другие преимущества:
1. Удобочитаемость контента
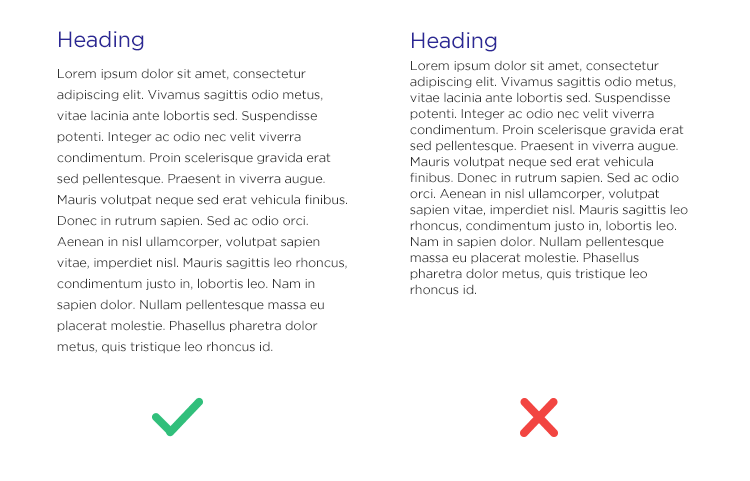
Когда между символами есть правильное расстояние, пользователям проще и быстрее читать контент. Дизайнер должен учесть пустое пространство при выборе характеристик типографики, таких, как шрифт, размер, цвет, стиль, интерлиньяж, кернинг и трекинг.

2. Фокусировка внимания
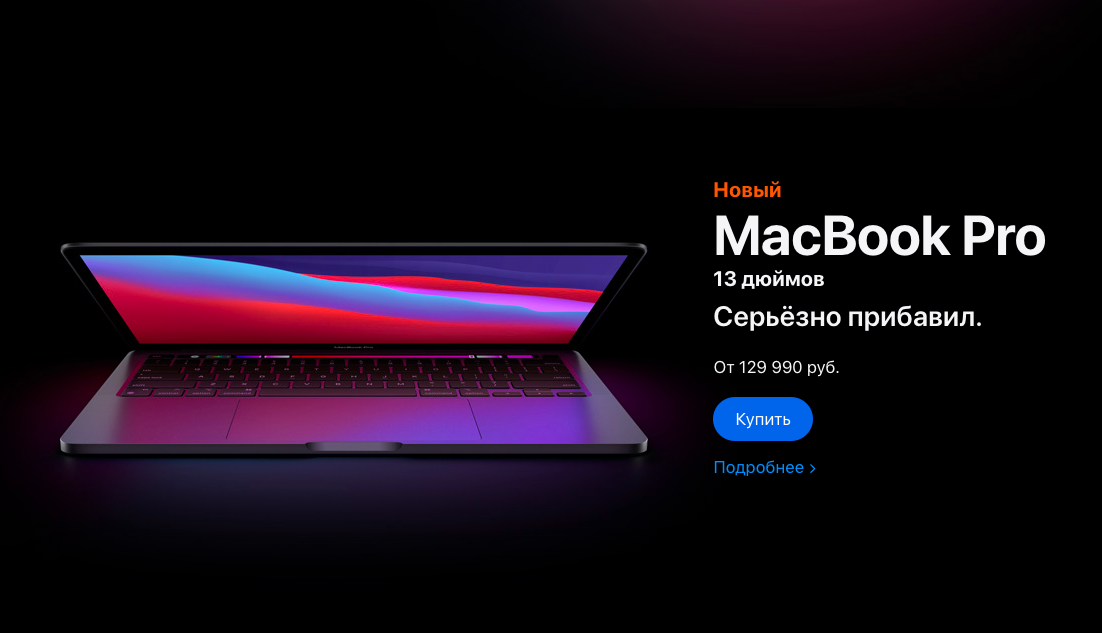
Пустое пространство определяет точки фокуса и направляет внимание пользователя на конкретные элементы страницы. Рассмотрим брендинг и рекламу Apple. Компания использует большие области белого пространства, чтобы передать ощущение простоты и отразить удобство использования своих продуктов.

3. Разгрузка контента
Благодаря негативному пространству сокращается количество ненужных элементов и пользователи могут легко просматривать контент, им легче найти искомое.

4. Эстетика дизайна и брендинг
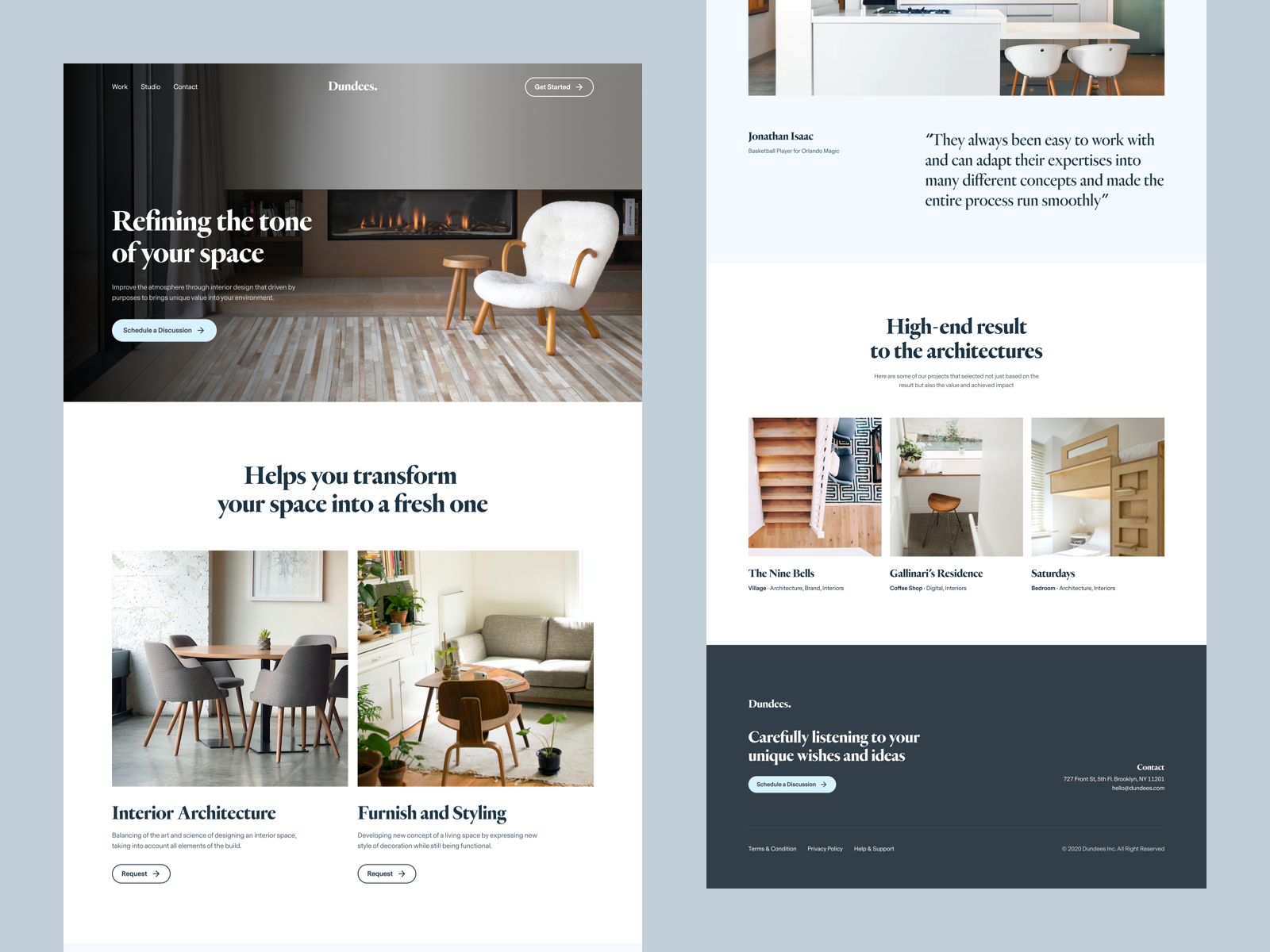
Обилие визуальных элементов может ухудшить качество впечатления. Использование белого пространства дает противоположный эффект.Пустое пространство делает сайт более светлым и элегантным. Когда нет объектов, конкурирующих за внимание посетителя, пользовательский опыт улучшается.

5. Воображение пользователей
Негативное пространство позволяет воображению пользователя свободно исследовать веб-страницу, что приводит к более сильной эмоциональной реакции. Благодаря большему вкладу в дизайн, он с большей вероятностью произведет хорошее первое впечатление.

Как использовать белое пространство?
- Объем контента
Новостные сайты используют микронезаполненное пространство для обеспечения пользователям удобочитаемости контента. На подобных веб-страницах мало макробелого пространства, поэтому этот компромисс имеет огромное значение, иначе информацию на подобных страницах будет невозможно прочитать.
- Стиль проекта
Выбор стилистического решения является решающим фактором при выборе преобладания или баланса макробелого и микробелого пространства.
- Бренд
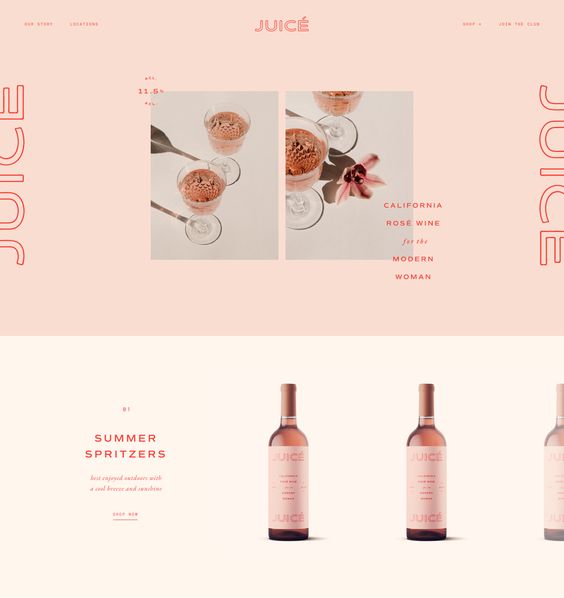
Крупные бренды активно используют негативное пространство, что говорит о большом бюджете и качестве продуктов. Пробелы могут стать центральным элементом дизайна, когда они используются для создания определенного настроения или внешнего вида. Мы ассоциируем большое количество пробелов с роскошью и изысканностью, поэтому эффективное их использование может быть способом привнести эти ассоциации в ваш дизайн.
- Целевая аудитория
Использование белого пространства зависит от конкретной аудитории. Для определения, какой тип использовать в конкретном примере необходимо провести исследование аудитории и тестирование пользовательского опыта.

Читайте другие статьи
 Дизайн лендингов для В2В и В2С: в чем отличия?
Дизайн лендингов для В2В и В2С: в чем отличия?
Разбираемся, чем отличается дизайн и структура лендингов для различных сфер бизнеса. Что учесть UX/UI-дизайнеру для создания эффективной коммерческой посадочной страницы?
Веб-дизайн
3763
10 сент. 2024
 5 советов дизайнеру по созданию онлайн-форм
5 советов дизайнеру по созданию онлайн-форм
Формы на сайтах и в приложениях — один из ключевых элементов интерфейса, от которого напрямую зависит конверсия ресурса. В новой статье мы открываем секреты дизайна по-настоящему привлекательных и эффективных онлайн-форм.
Веб-дизайн
2870
2 авг. 2022
 Бренды-двойники
Бренды-двойники
Замечали ли вы, что на рынке присутствует огромное количество брендов, которые сложно отличить? В этой статье мы поговорим о том, почему сложилась такая ситуация и возможно ли быть уникальным в эпоху, когда ничего нового уже не придумать.
Веб-дизайн
5598
6 окт. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!