«Игры со шрифтами»: управляем эмоциями через типографику
Выбор шрифтов — важный этап работы веб-дизайнера. Шрифты завершают визуальную композицию digital-продукта и либо удачно ее дополняют, либо сводят на нет все усилия. Расскажем, как правильный подбор шрифтов помогает расположить к себе аудиторию.
Веб-дизайн
6641
28 янв. 2022
Шрифты —
не только элемент внешнего оформления
сайтов и приложений,
а одна из
ключевых составляющих
интерфейса. Поэтому подбирать шрифты
надо очень вдумчиво,
чтобы не исправлять все в спешном порядке
после выхода
проекта
на рынок. На
100% застраховаться от таких ситуаций
невозможно, но свести риски к минимуму
в ваших силах.
Как связаны шрифты и эмоции?
Итоги серии психологических экспериментов показывают, что шрифты способны влиять на настроение людей. Набрав одну и ту же фразу двумя отличающимися по стилю шрифтами, можно дать пользователям совершенно разный посыл, вызвать разные эмоции, используя одинаковые слова.
Учтите, что креатив в выборе шрифтов полезен, когда он улучшает опыт использования продукта. В других ситуациях лучше придерживаться стандартных проверенных решений. Также шрифты помогают пользователям идентифицировать бренды.

Уместно экспериментировать с гарнитурами, если цель digital-продукта — привлечь внимание, заинтересовать аудиторию. Это актуально при разработке квестов, интерактивных тестов и прочих необычных решений для общения с пользователями.
В сложных digital-инструментах на серьезные темы (недвижимость, медицина, техника, бухгалтерские, юридические темы и т.д.) креативный подход к выбору гарнитур лучше оставить в стороне, так как это тормозит процесс ознакомления аудитории с продуктом.
Отличия в эмоциональном восприятии
шрифтов
Выбирая шрифт, веб-дизайнеру важно учитывать характер продукта и специфику целевой аудитории, для которой он предназначен. Маловероятно, что юристы или бухгалтеры оценят слишком игривый рукописный шрифт на специализированном сайте, а дети и подростки отметят заголовок в новой мобильной игре, похожий по шрифту на название параграфа из учебника.
С точки зрения воздействия на настроение пользователей существует несколько типов шрифтов:

С
чем пользователи ассоциируют самые
популярные шрифты?
Вот какие ассоциации вызывают у пользователей самые распространенные гарнитуры:
Для веб-продуктов лучше использовать шрифты без засечек (sans serif). Они хорошо смотрятся в маленьком размере и в то же время привлекают к себе внимание. Есть мнение, что если шрифт для приложения или сайта выбран удачно, то пользователь не замечает его во время чтения.
Шрифт — неотъемлемая часть приложений и сайтов. Грамотно выбранный шрифт помогает отстроиться от конкурентов, а неудачный повышает риск провала digital-продукта на рынке. Даже если это уникальная разработка, непродуманное оформление текста может сделать ее бесполезной.
Важно понимать, что нет идеального шрифта на все случаи жизни. В каждой конкретной ситуации надо подбирать и тестировать варианты, позволяющие как можно полнее раскрыть философию бренда, донести до аудитории ценности продукта или услуги и раскрыть все нужные смыслы.
Как связаны шрифты и эмоции?
Итоги серии психологических экспериментов показывают, что шрифты способны влиять на настроение людей. Набрав одну и ту же фразу двумя отличающимися по стилю шрифтами, можно дать пользователям совершенно разный посыл, вызвать разные эмоции, используя одинаковые слова.
Учтите, что креатив в выборе шрифтов полезен, когда он улучшает опыт использования продукта. В других ситуациях лучше придерживаться стандартных проверенных решений. Также шрифты помогают пользователям идентифицировать бренды.

Уместно экспериментировать с гарнитурами, если цель digital-продукта — привлечь внимание, заинтересовать аудиторию. Это актуально при разработке квестов, интерактивных тестов и прочих необычных решений для общения с пользователями.
В сложных digital-инструментах на серьезные темы (недвижимость, медицина, техника, бухгалтерские, юридические темы и т.д.) креативный подход к выбору гарнитур лучше оставить в стороне, так как это тормозит процесс ознакомления аудитории с продуктом.
Отличия в эмоциональном восприятии
шрифтов
Выбирая шрифт, веб-дизайнеру важно учитывать характер продукта и специфику целевой аудитории, для которой он предназначен. Маловероятно, что юристы или бухгалтеры оценят слишком игривый рукописный шрифт на специализированном сайте, а дети и подростки отметят заголовок в новой мобильной игре, похожий по шрифту на название параграфа из учебника.
С точки зрения воздействия на настроение пользователей существует несколько типов шрифтов:
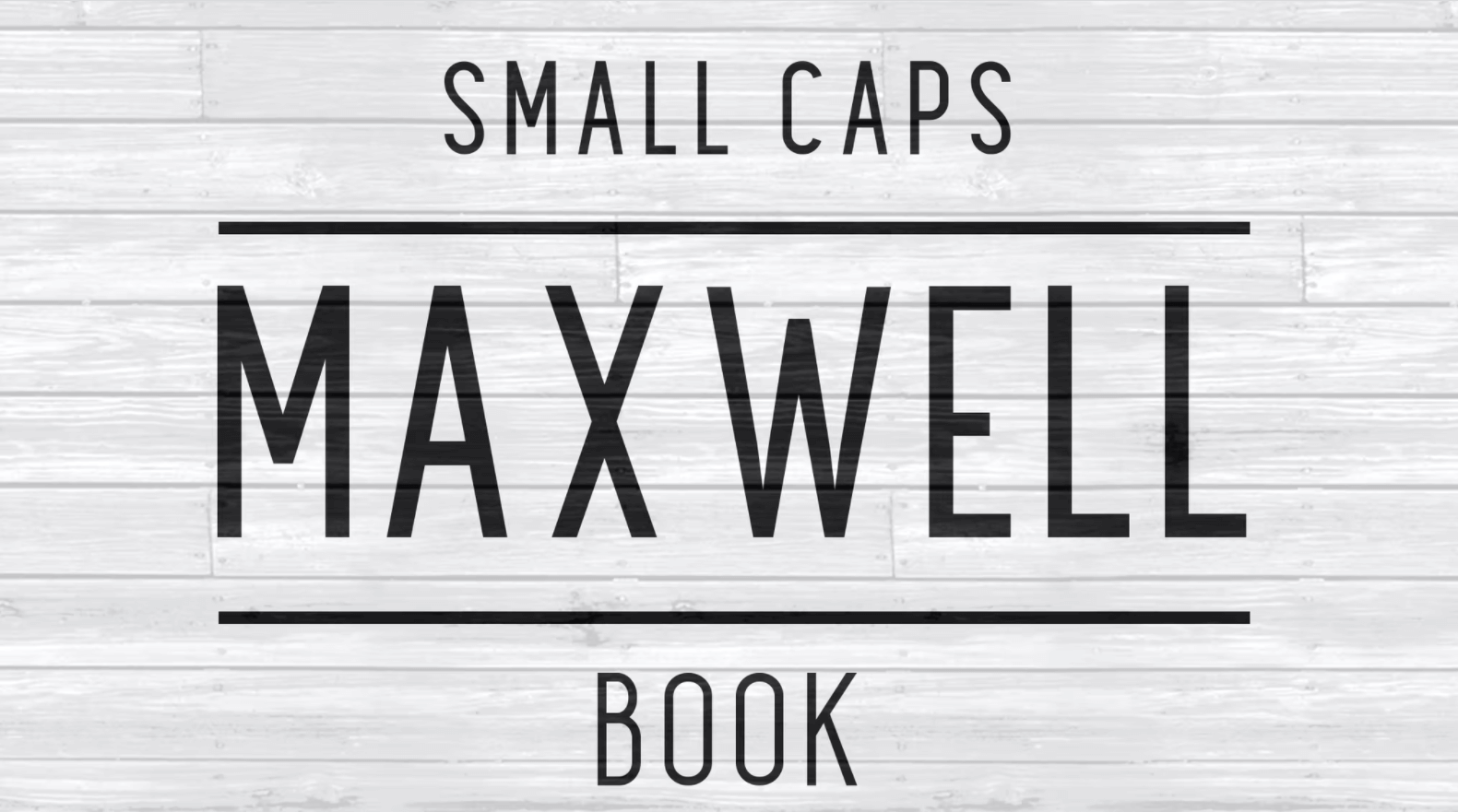
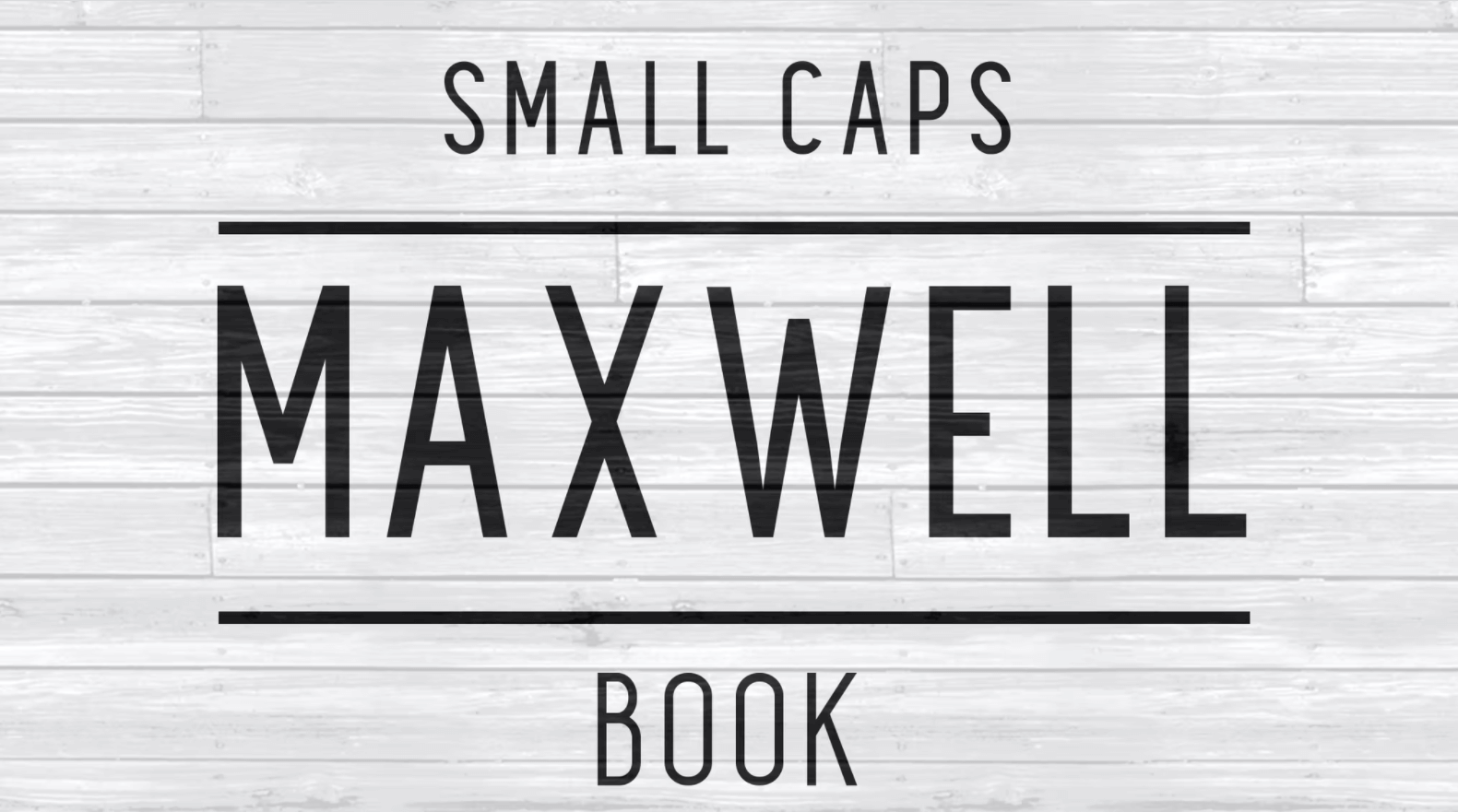
- Вытянутые
прямые
Универсальные шрифты, транслирующие пользователям деловой настрой. С другой стороны такие шрифты не подходят для оформления продуктов в нише с высокой конкуренцией или каких-то уникальных решений. В этих случаях шрифты сделают продукт безликим, если не поддержать их нестандартным выбором цвета.

-
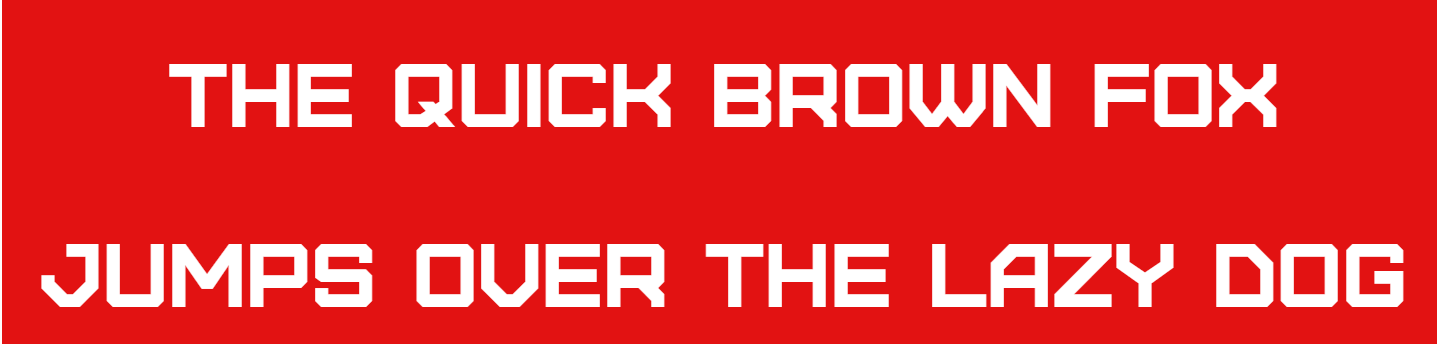
Квадратные
строгие
Шрифты с квадратными очертаниями подходят для продвижения новых технологий и сложнотехнической продукции. В таких сферах игривость и легкость не слишком уместны. Квадратные шрифты настраивают пользователей на серьезное и вдумчивое изучение информации. Такие шрифты формируют имидж авторитетного бренда, хороши для привлечения деловых партнеров и инвесторов.
-
Скругленные
Создают ощущение уюта и комфорта, транслируют дружелюбный и открытый характер бренда.
-
Наклонные с
виньетками
Оптимальны для оформления заголовков и прочих заметных элементов в приложениях и на сайтах с преимущественно женской аудиторией. Вызывают ассоциации с красотой, легкостью, молодостью.
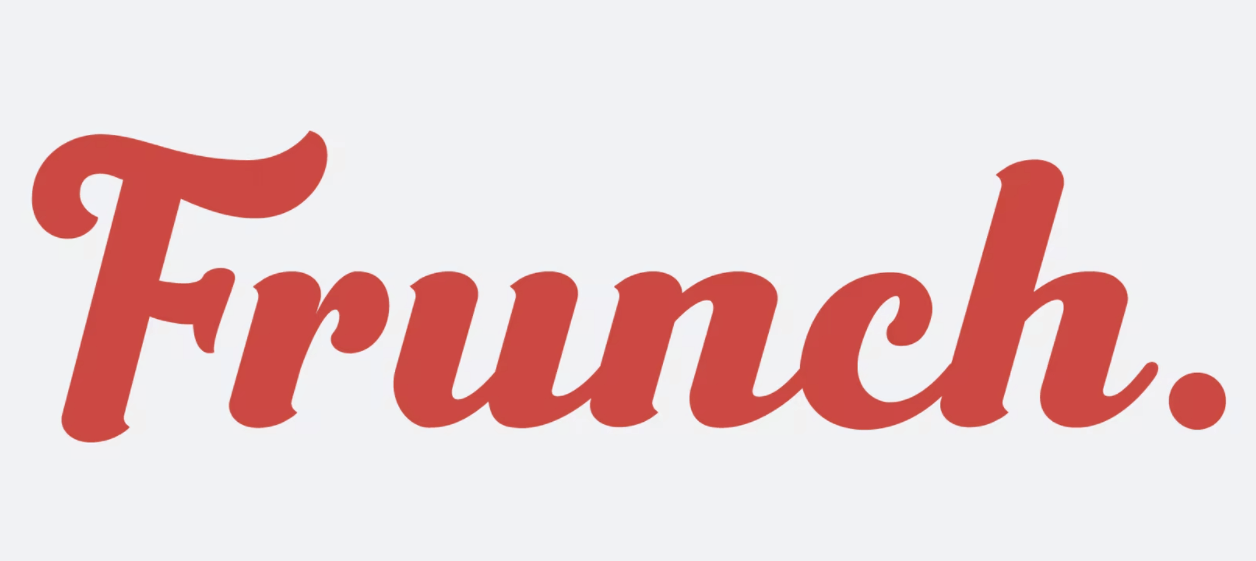
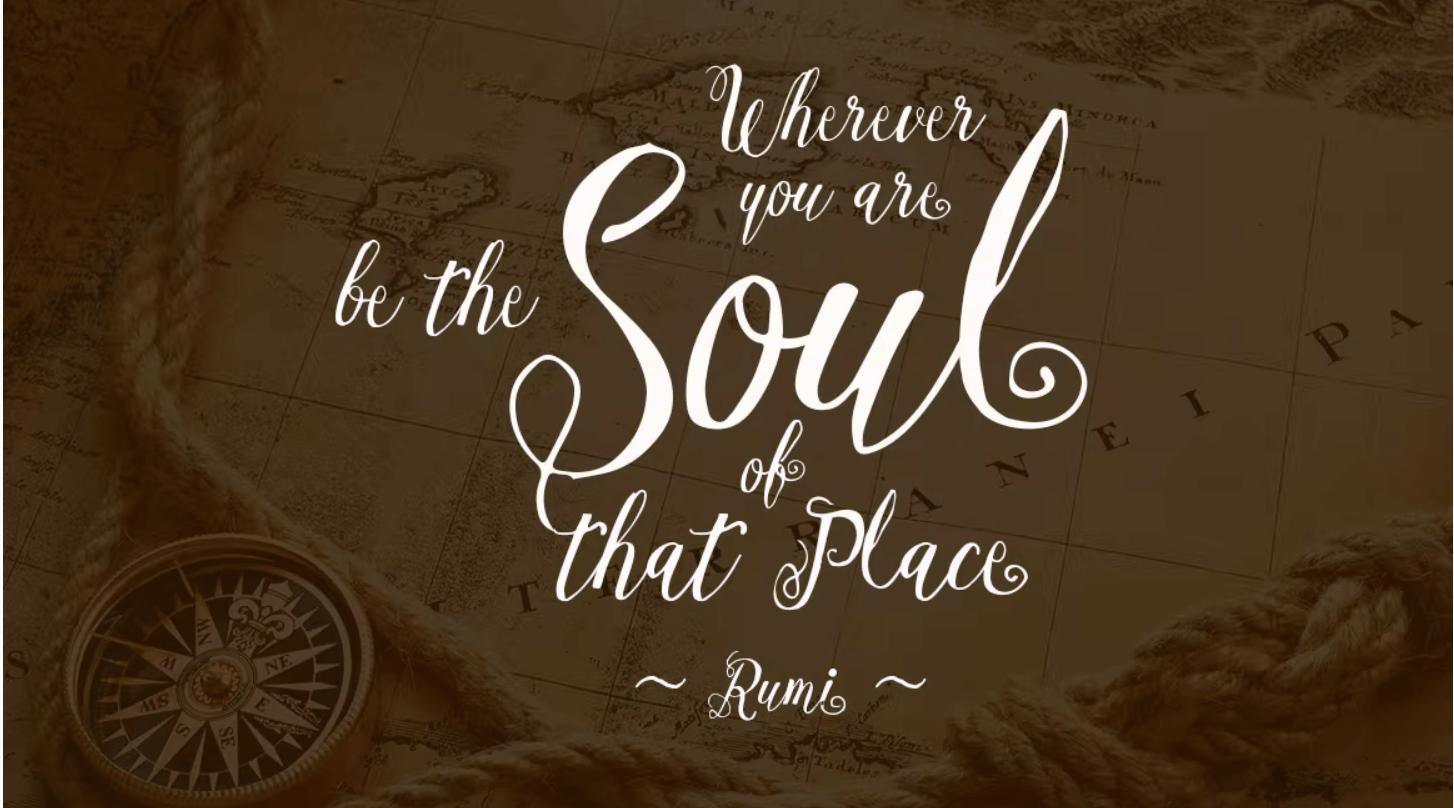
- Рукописные
Хорошо подчеркивают эксклюзивный характер продукта или услуги, вызывают у пользователей доверие к продвигаемому бренду, формируют чувство надежности и защищенности.
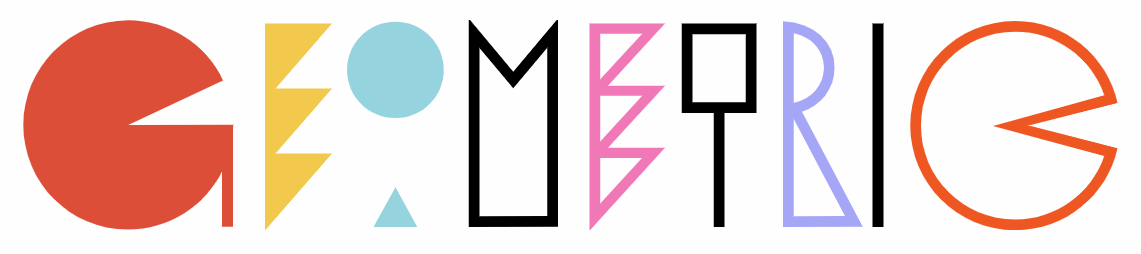
- Декоративные
Гарнитуры, нарочито стилизованные под старинные надписи или граффити, нужно использовать очень аккуратно. Они сами по себе несут смысловую нагрузку и являются полноценным декором. Использовать их в digilal-продуктах стоит очень дозированно и только при совпадении тематики проекта с характером шрифта.
С
чем пользователи ассоциируют самые
популярные шрифты?
Вот какие ассоциации вызывают у пользователей самые распространенные гарнитуры:
- С засечками, вроде Times, Garamond, Baskerville, Georgia или Didot, ассоциируются с традициями, практичностью, утонченностью и официальным стилем.
- Без засечек, такие как Verdana, Gill Sans, Avenir, Helvetica, Futura ассоциируются в сознании пользователей с универсальностью, чистотой, геометричностью и современностью.
- Имитирующие рукописный текст (Zapfino, Buttermilk, Isabella, Edwardian, Snell Roundhand) связаны в сознании людей с элегантностью, классикой, хорошим вкусом, стилем и утонченностью.
- Брусковые (Silverfake, Copse, Clarendon, Museo, Josefin) воспринимаются как модные, современные, цельные и дружественные.
Для веб-продуктов лучше использовать шрифты без засечек (sans serif). Они хорошо смотрятся в маленьком размере и в то же время привлекают к себе внимание. Есть мнение, что если шрифт для приложения или сайта выбран удачно, то пользователь не замечает его во время чтения.
Заключение
Шрифт — неотъемлемая часть приложений и сайтов. Грамотно выбранный шрифт помогает отстроиться от конкурентов, а неудачный повышает риск провала digital-продукта на рынке. Даже если это уникальная разработка, непродуманное оформление текста может сделать ее бесполезной.
Важно понимать, что нет идеального шрифта на все случаи жизни. В каждой конкретной ситуации надо подбирать и тестировать варианты, позволяющие как можно полнее раскрыть философию бренда, донести до аудитории ценности продукта или услуги и раскрыть все нужные смыслы.

Читайте другие статьи
 Виды и методики проведения UX-исследований
Виды и методики проведения UX-исследований
Хотите знать, какими бывают UX-исследования и как они проводятся? Рассказываем о видах и оптимальных методах изучения пользовательского опыта для каждого этапа работы над IT-продуктом.
Веб-дизайн
2349
28 мая 2024
 Айтрекинг в веб-дизайне
Айтрекинг в веб-дизайне
Что такое айтрекинг и почему этот процесс является важной частью UX-исследования.
Веб-дизайн
4702
30 апр. 2021
 Мудборд для дизайнера: что это и зачем нужен
Мудборд для дизайнера: что это и зачем нужен
Вы могли подумать, что речь пойдет о доске желаний с кучей вырезанных картинок из глянцевых журналов, но нет. В статье поговорим о важном инструменте для вдохновения, проектирования и работы с клиентами.
Веб-дизайн
32927
19 марта 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!