
Адаптивная вёрстка
С появлением огромного количества гаджетов для верстальщиков возникла новая задача – сделать так, чтобы веб-сайт корректно отображался на различных устройствах. В статье мы расскажем, что такое адаптивная вёрстка и рассмотрим несколько полезных техник.
Веб-разработка
27629
3 апр. 2020
Что такое адаптивная вёрстка?
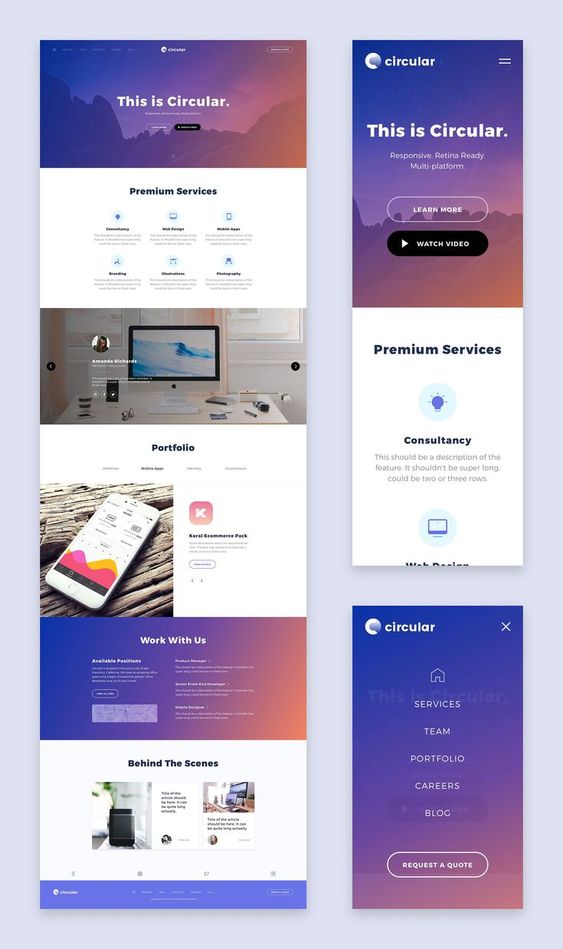
Адаптивная вёрстка – это такой вид вёрстки, при котором готовый веб-сайт способен подстраиваться под размер и ориентацию любого девайса, а также менять дизайн страницы в зависимости от действий пользователя. Для каждого отдельного разрешения девайса будет изменяться расположение элементов сайта без необходимости отрисовывать новый дизайн-макет под каждое расширение.

Какие существуют техники для адаптации основных элементов веб-страниц?
1.Гибкий макет (Flexible layout)
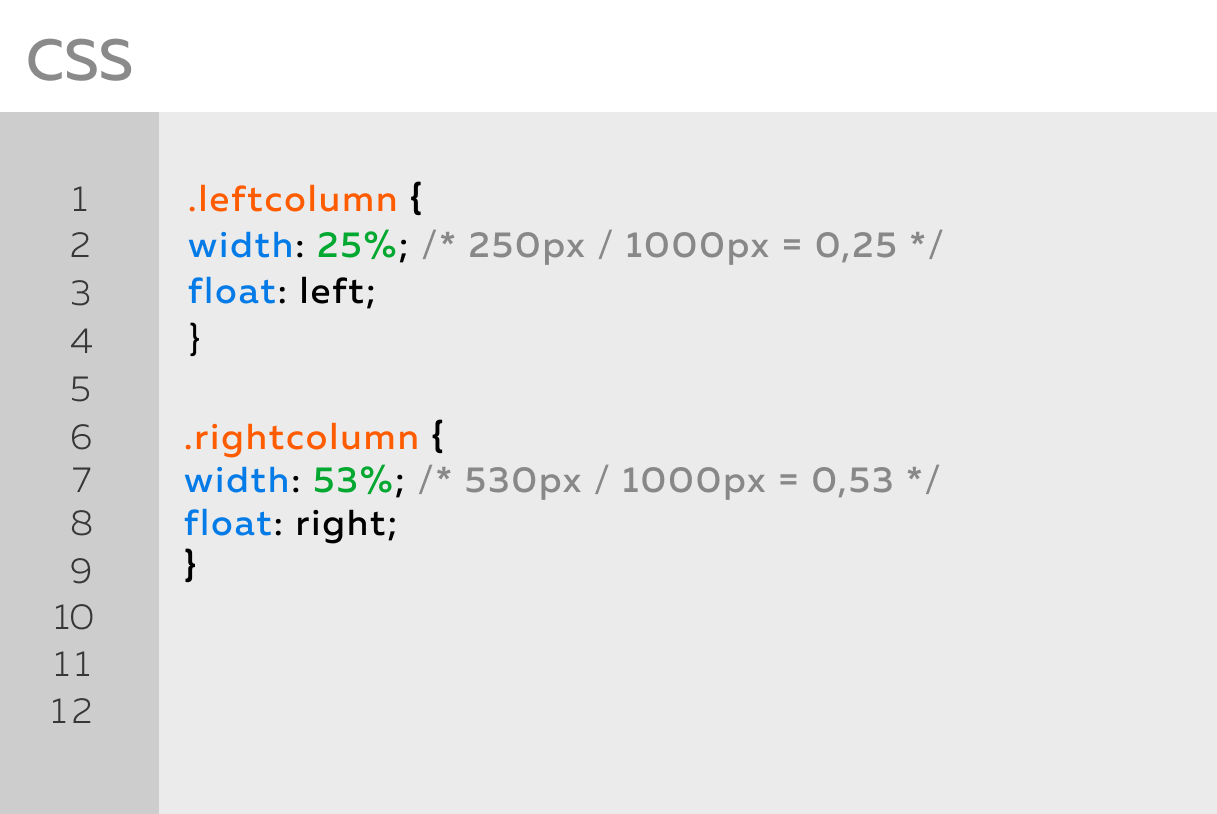
Все фиксированные единицы длины превращаются в относительные с помощью формулы для вычисления пропорций в процентах «target ÷ context = result», или ширину элемента делим на ширину экрана и получаем ширину элемента в процентах, что позволяет ему подстраиваться под размер устройства. Например, макет шириной 1000px имеет два блока: слева шириной 250px и справа шириной 530px. Применим формулу пропорций:

Формула гибкого макета позволяет создать полностью динамичный веб-сайт, масштабируемый до любого размера области просмотра.
2.Гибкие изображения (Flexible media)
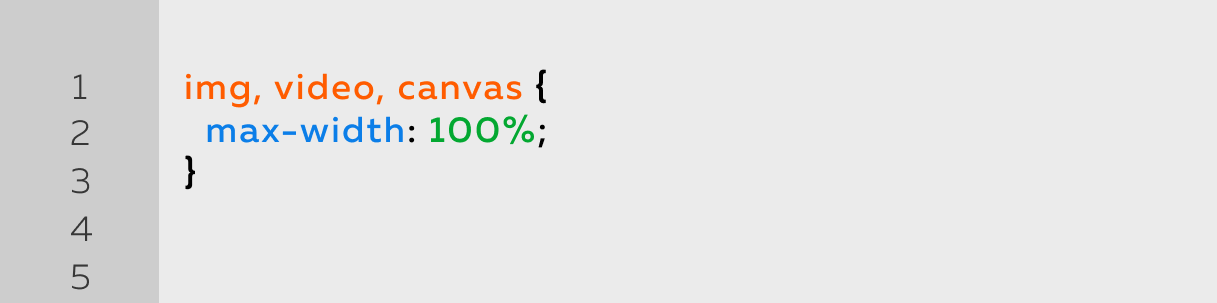
Делаем изображения, видео и другие типы медиа полностью масштабируемыми с помощью свойства {max-width: 100%}. Оно гарантирует, что при уменьшении области просмотра любые мультимедиа будут уменьшаться в соответствии с шириной своего контейнера.

3.Гибкие встроенные медиа (Flexible Embedded Media)
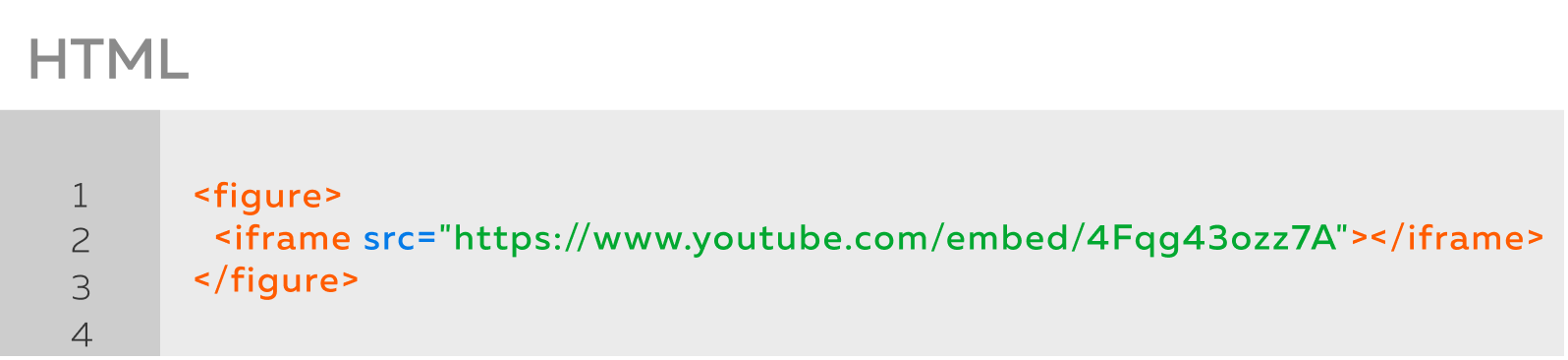
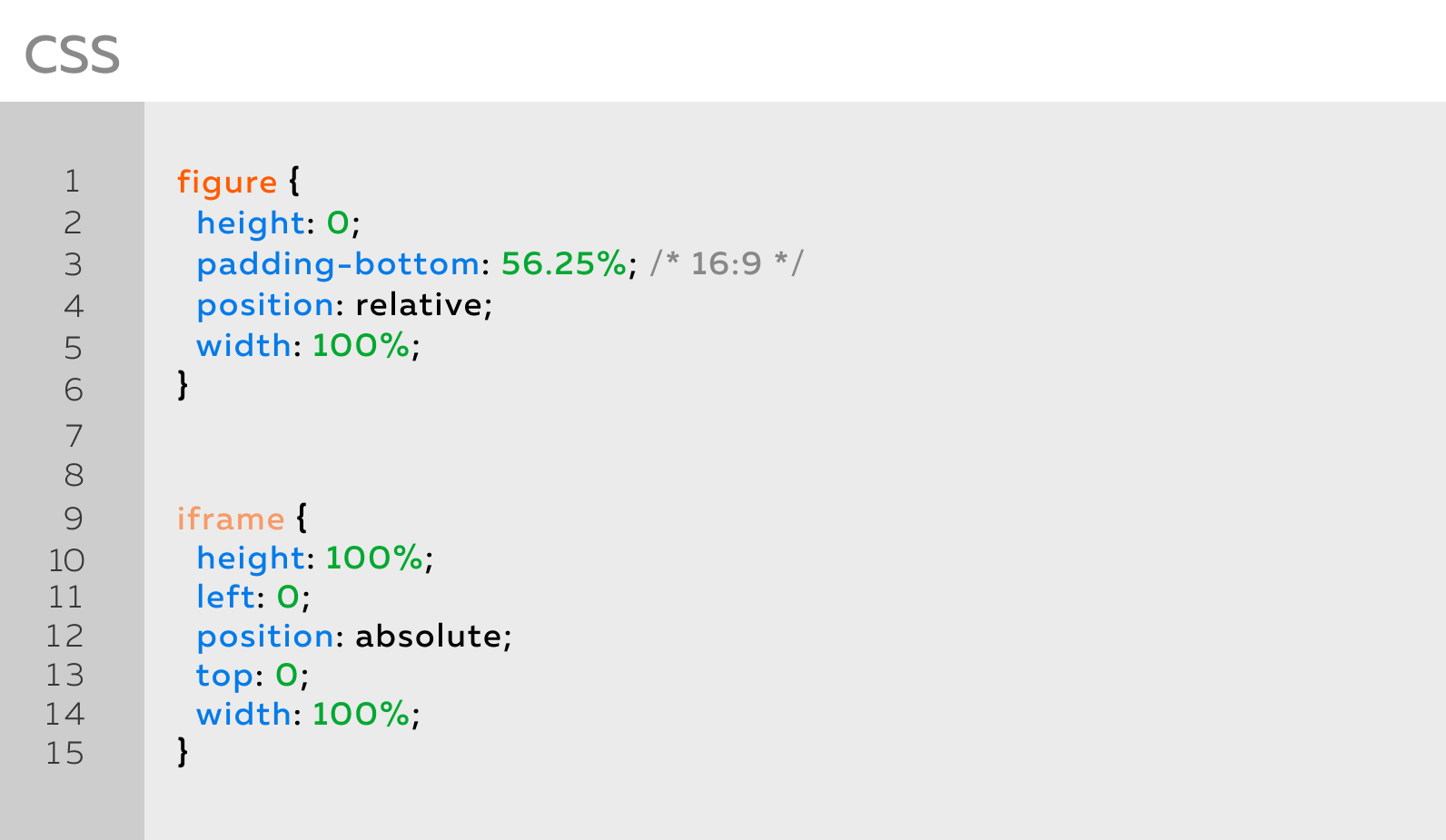
Свойство max-width, к сожалению, не будет работать, если на веб-странице используются медиа сторонних веб-сайтов, например, видеоролики YouTube. Чтобы встроенные мультимедиа были полностью адаптивными, встраиваемый элемент необходимо чётко расположить внутри родительского. Родительский элемент должен иметь 100% ширину и высоту, равную 0, чтобы он мог масштабироваться в зависимости от ширины области просмотра.
Задаём отступ в нижней части родительского элемента, значение которого устанавливается в том же соотношении сторон видео. Это позволит высоте родительского элемента быть пропорциональной его ширине.
Дано видео с соотношением сторон 16:9. Применим формулу гибкого макета, разделив 9 на 15. Получаем 0.5625 или 56,25%.


4.Медиа-запросы (Media queries)
Media queries – это техника адаптации веб-сайтов для расширенного списка устройств с помощью CSS модуля. Стандарт CSS позволяет применять стили, опираясь на информацию о разрешении устройства. Медиа-запросы используют в телевидении, мобильной разработке, печати и даже в новых типах медиа, например, 3D-очках.
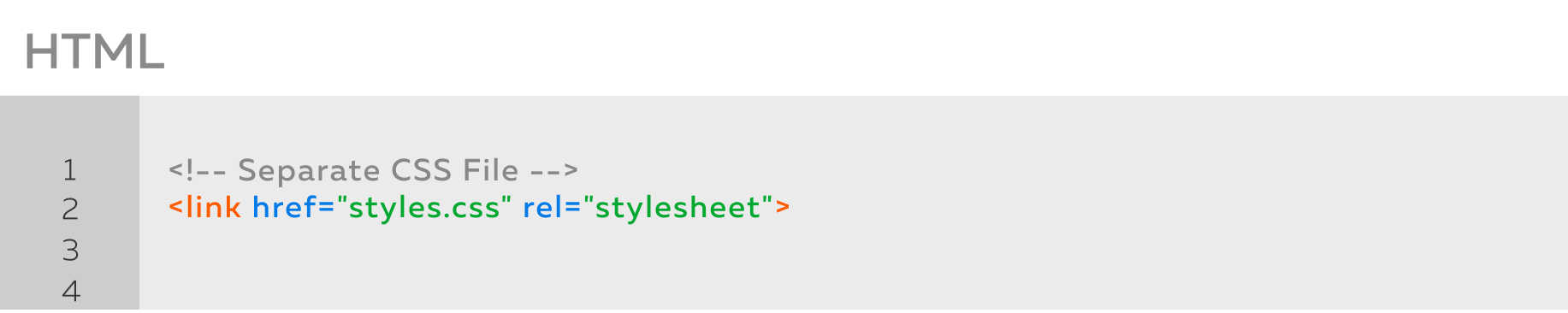
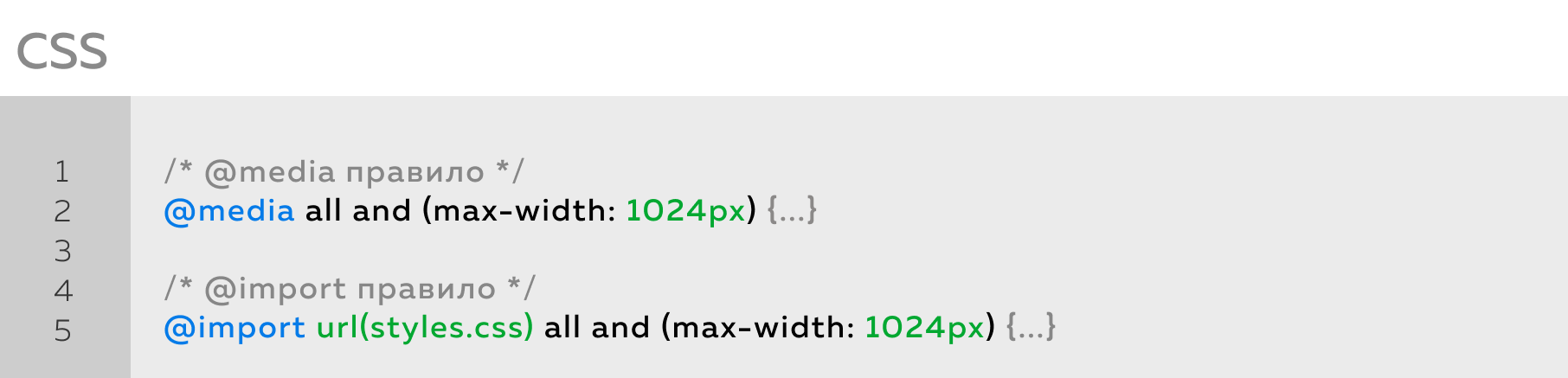
Использовать медиа-запросы можно несколькими способами: с помощью правила @media внутри существующей таблицы стилей, импорта новой таблицы стилей с использованием правила @import или путём ссылки на отдельную таблицу стилей из документа HTML.


Рекомендуется использовать правило @media внутри существующей таблицы стилей. Такой подход поможет избежать дополнительных HTTP-запросов.
5.Mobile first
Техника Mobile First – это стратегия, при которой сайт верстается в первую очередь для мобильных устройств. Затем применяется техника Media queries, которая добавляет стили по мере роста области просмотра.
Адаптивная вёрстка является неотъемлемой частью современной веб-разработки. В этой статье мы рассмотрели 5 основных техник адаптивной вёрстки, которые помогут создать гибкий веб-сайт для абсолютно каждого устройства.

Читайте другие статьи
 Зачем Frontend-разработчику становиться наставником
Зачем Frontend-разработчику становиться наставником
Узнайте, как наставничество помогает Frontend-разработчикам профессионально развиваться, и почему компании так высоко ценят программистов с опытом работы в качестве наставников.
Веб-разработка
2549
1 окт. 2024
 Ключевые принципы современной веб-разработки
Ключевые принципы современной веб-разработки
Что актуально сегодня в веб-разработке? Узнайте, какие принципы нужно соблюдать в 2022 году для создания успешных сайтов.
Веб-разработка
20400
11 янв. 2022
 Алгоритм JavaScript: слова наоборот
Алгоритм JavaScript: слова наоборот
Показываем 3 способа написать обратный строковый алгоритм на JavaScript. !dlroW olleH
Веб-разработка
36171
27 авг. 2021
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!